E ticaret sitesi kurmak nasıl yapılır diye merak ediyorsanız doğru yerdesiniz demektir.
İster küçük bir işletme olun isterseniz evden iş yapan bir girişimci isterseniz de orta ölçekli bir firma, ürünlerinizi mutlaka internet üzerinden de pazarlayın.
İnternette fırsatların nereden geleceğini hiç bilemezsiniz. Sizin ürün ve hizmetlerinize ihtiyaç duyan binlerce müşteri sadece size ulaşmayı bekliyor.
En uygun maliyetle nasıl e ticaret sitesi kurulur?
Bir e-ticaret sitesi kurduğunuzda, göz önünde bulundurmanız gereken birçok faktör vardır. İşte en önemlilerinin bir listesi:
1) Sitenin amacı – Ne satmaya çalışıyorsunuz? Müşterilerinizin ne yapmasını istiyorsunuz?
2) Konum – Çoğu e-ticaret sitesi Amerika Birleşik Devletleri’nde bulunmaktadır. Peki ya hedef müşteri tabanınız başka bir ülkedeyse?
3) Markanız ve imajınız – İşletmenizi yansıtan renkler, yazı tipleri ve görseller kullanmanız gerekir. Ayrıca insanların tanıyacağı bir logoya veya slogana da ihtiyacınız var.
WooCommerce İle Kendi E-ticaret Sitenizi Açmayı Öğrenin
Sorunlarınızı Beraber Çözelim
E-Ticaret Sitesi mi yapacaksınız? Eğitime katılın yardımcı olalım
E-Ticaret İçin Gerekenler
Gerekli süre: 45 dakika.
Hiç kodlama bilmeden aşağıdaki adımları takip edip 45 dakika içinde alışveriş sitenizi açabilirsiniz. Adımları kısaca anlattım aşağıda ise daha detaylı şekilde adımları nasıl uygulayacağınızı bulabilirsiniz.
- E Ticaret siteniz için Alan Adınızı ve Hostinginizi Alın
Gerçekte mağazaların nasıl bir adresi ve yeri varsa internette de durum aynı. İnternettki dükkanınızın için bir adresi ve bir yer almalısınız. Bu adrese alan adı ( domain ) deniyor. Dükkanınızı açacağınız yere de hosting diyoruz. Merak etmeyin normal kiralardan çok daha ucuzu hatta yıllık sadece 72TL’ye başlayabilirsiniz.
- Ücretsiz WordPress ve WooCommerce Kurun
Sanal mağazanızı hiç kodlama bilmeden yönetip yayınlamak için WordPress adındaki ücretsiz yazılımı kuruyoruz. Daha sonra satış yapabilmek içinse WooCommerce adındaki eklentiyi kurup mağaza bilgilerimizi ayarlıyoruz. WordPress sayesinde sayfalarınızı, menüyü, iletişim formları gibi elemanları kolayca yapacaksınız. WooCommerce ile de ürünlerinizi ve fiyat bilgilerini gireceksiniz.
- Ürünlerinizi Ekleyin
E-ticaret siteniz hazır. Şimdi sırada ürünlerinizi eklemek var. Fiziksel ya da sanal ürünlerinizi ekleyip satışa hemen başlayabilirsiniz.
Aşağıdaki resimli adımları uygulayarak internet sitenizi kurmaya başlayın.
WP Okulu E-Ticaret Eğitimleri!
1- E Ticaret Sitesi Kurmak İçin Alan Adınızı ve Hostinginizi Alın
E Ticaret sitesi kurmak için atacağınız ilk adım alan adı ve hosting almak olacaktır. Herşeyiniz bu alan adı ve hosting üzerinden yürüyeceğinden doğru şekilde almanız çok önemli.
Pahalı ama kaliteli eticaret hosting için tavsiyemiz WP Engine
Tüm web sitelerinin bir adresi var biliyorsunuz. Örneğin bizim sitemizin adresi wpokulu.co Bu adreslere alan adı deniyor. İngilizcesi Domain Name. Sizin açacağınız site için de bir alan adına ihtiyacınız olacak.
Bu sitede gördüğünüz yazılar, görseller, WordPress’in kod dosyaları gibi sitenizin yayınlanması için gerekli tüm bilgiler internete bağlı bilgisayarlarda tutuluyor. Bu bilgisayarlara sunucu ( server yada hosting ) deniyor. Sizin de siteniz için bir hosting almanız gerekli.
Merak etmeyin alan adı ve hosting almak 5 dakikalık bir iş, yeter ki siz doğru alan adına karar verin. Karar vermeden önce doğru alan adı seçimi konusundaki yazımıza da bakabilirsiniz.
İnternet Sitesi Kurma Maliyeti Nedir?
Başlangıçta tek harcamanız alan adı ve hosting için olacak. Alan adını da verdiğim bağlantıdan tıklayarak ücretsiz olarak alacaksınız geriye sadece hosting maliyeti kalıyor. Hosting bu işin en önemli kısmı.
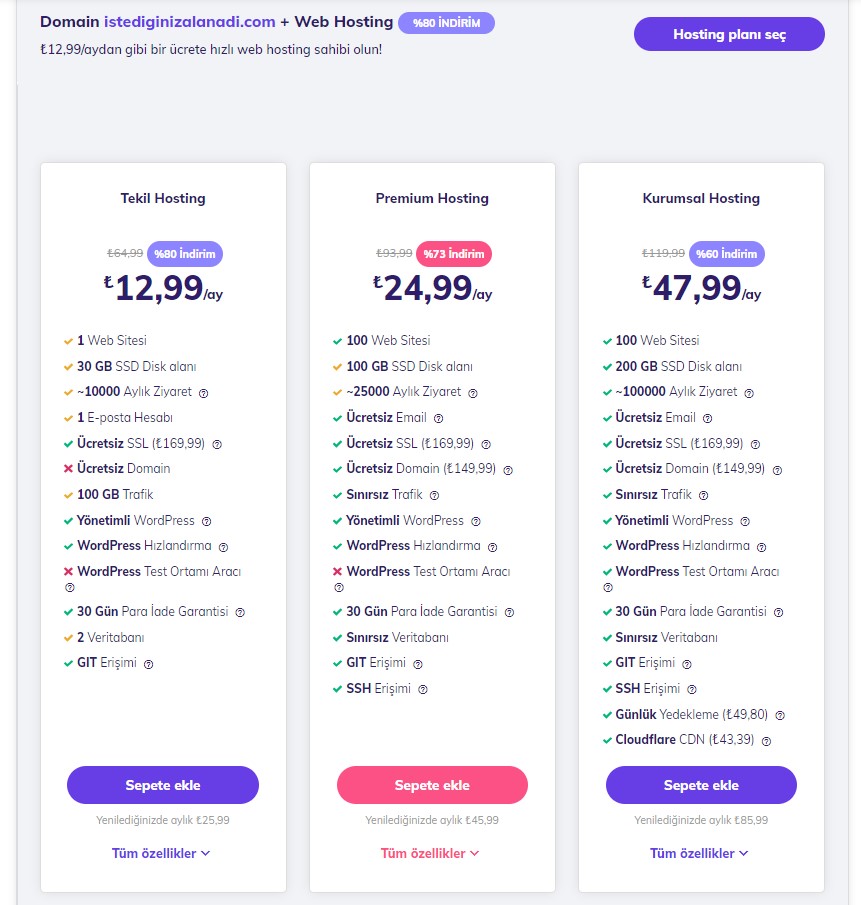
Başarılı bir internet sitesi kurmak için hosting seçimi çok önemli. Seçeceğiniz hosting sizi rezil de eder vezir de…
Eğer projenize güveniyorsanız ve bütçeniz uygunsa benim tavsiyem Kurumsal Hosting almak. Bütçeniz kısıtlıysa Tekil Hosting de uygun olacaktır.
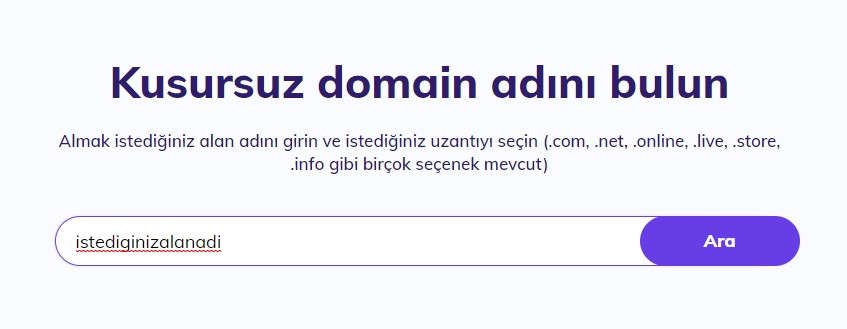
1.1 – Alan Adınızı Belirleyin
Aşağıdaki görselde metin kutucuğuna istediğiniz alan adını yazın ve aratın. Sizden önce başkası almadıysa istediğiniz alan adını alabilirsiniz.


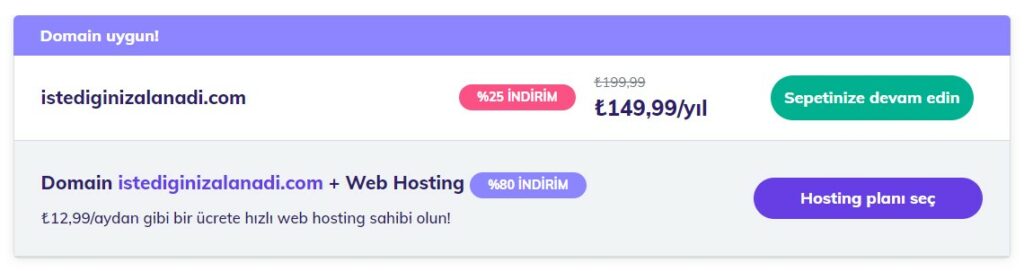
1.2 – İndirimli Hosting İçin Paketinizi Seçin

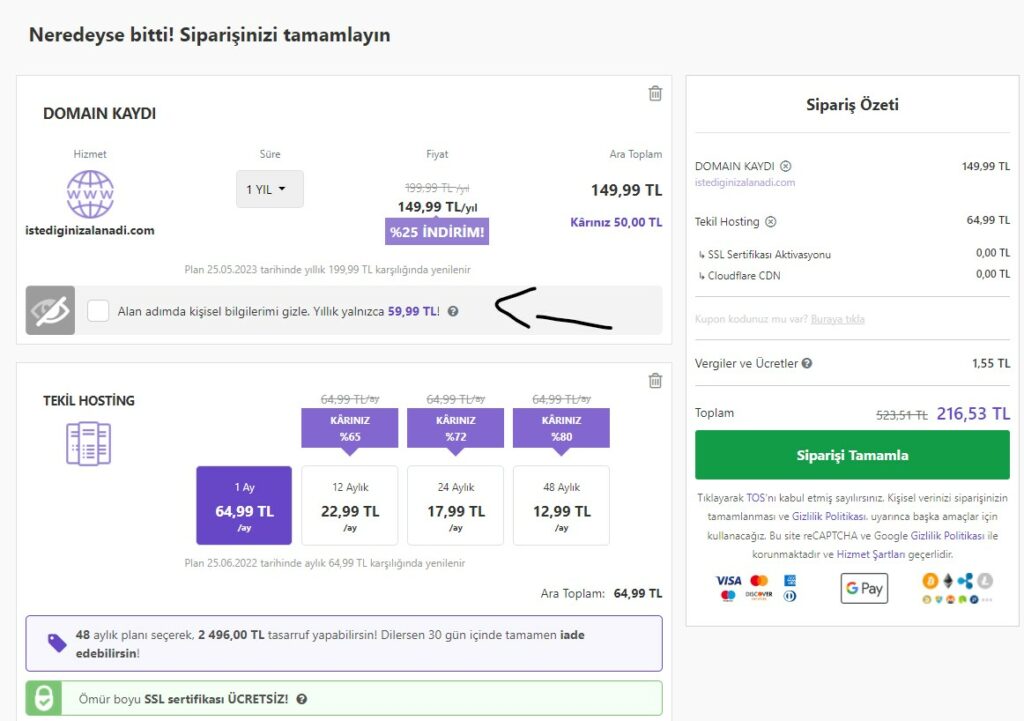
1.4 – Whois Ayarları
Yalnızca 60TL ile 1 Yıllığına Alan adınızın Whois bilgilerinde sizin bilgileriniz görünmez yapın.

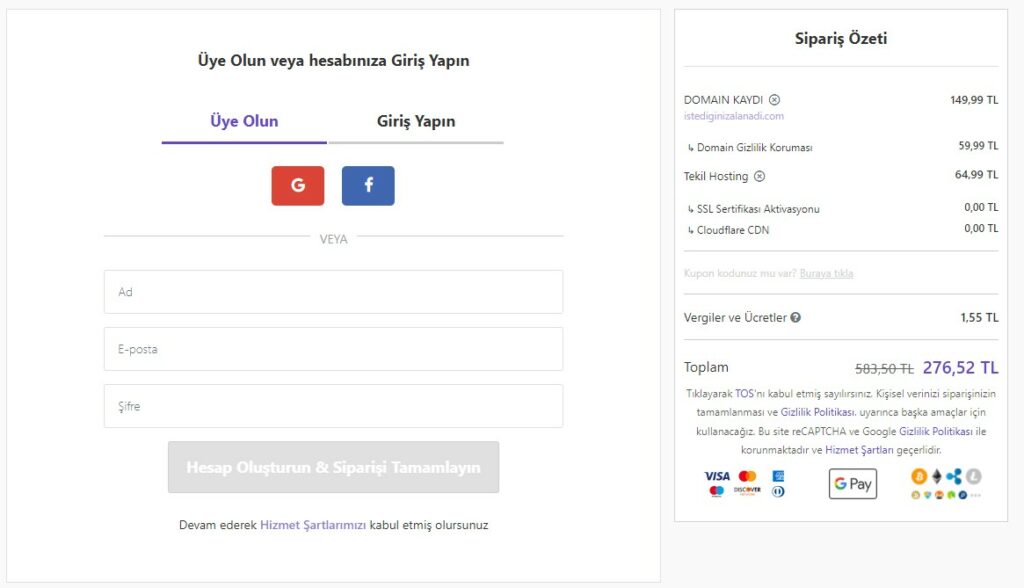
1.5 – Hesap Oluşturup Bilgilerinizi Girin

Kaydet butonuna bastıktan sonra Kredi Kartı bilgileri için açılan alana Kredi kartı bilgilerinizi gireceksiniz. Ardından Kaydet butonuna basın.
SON AŞAMA: Tüm bilgileri girdikten sonra Hesap Oluşturun & Siparişi Tamamlayın butonuna basarak Alan adımızı ve Hostingimizi alıyoruz. İnternet sitemizi kurmak için ilk adım tamamlanmış oluyor.
İşte sitemizi oluşturmak için gerekli en büyük adımı atmış bulunmaktayız. TEBRİKLER!!!
Buraya kadar gelirken sorun yaşadıysanız lütfen yorumlardan bize yazın.
2- Web Sitenize WordPress Kurup Kolayca Sitenizi Hazırlayın
WordPress kullanarak hiç kodlama bilmeden sayfalar, menüler, iletişim formları ve e-ticaret siteleri yapabilirsiniz. İnternet sitesi kurmak isteyenlerin en çok tercih ettiği yazılım WordPress’dir.
Alan adı ve hostinginizi aldıysanız sırada sitenizin kalbi olan WordPress site kurmak var. Kurulum için bilgisayarınıza hiçbirşey yüklemeniz gerekmiyor herşeyi aldığımız sunucuda halledeceğiz.
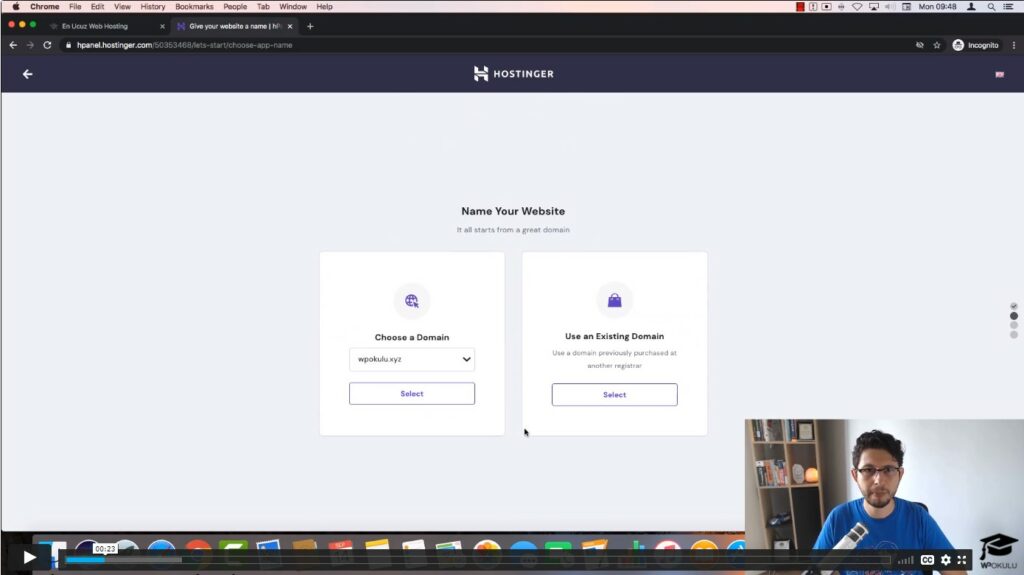
2.1- WordPress Siteni Seç
Kuruluma başlamadan önce satın aldığınız farklı alan adları varsa buradan hangisi üzenden işlem yapacağımızı seçiyoruz.

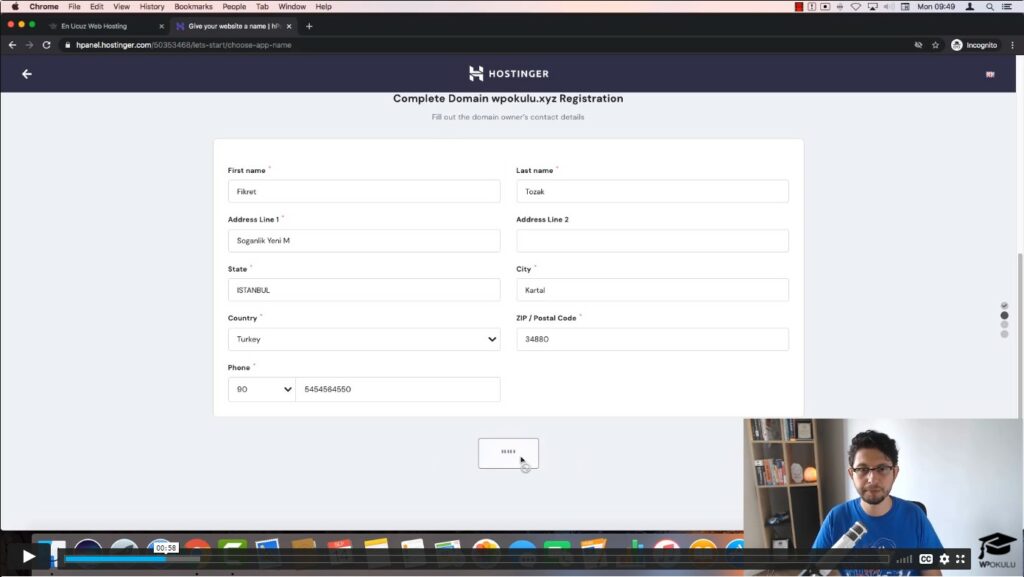
2.2- Kişisel Bilgiler
Kayıt olmak ve kişisel bilgilerimizi yönergeye göre belirliyoruz. Bu bilgileri mutlaka bir yere not alın. Daha sonra EKLE butonuna basın

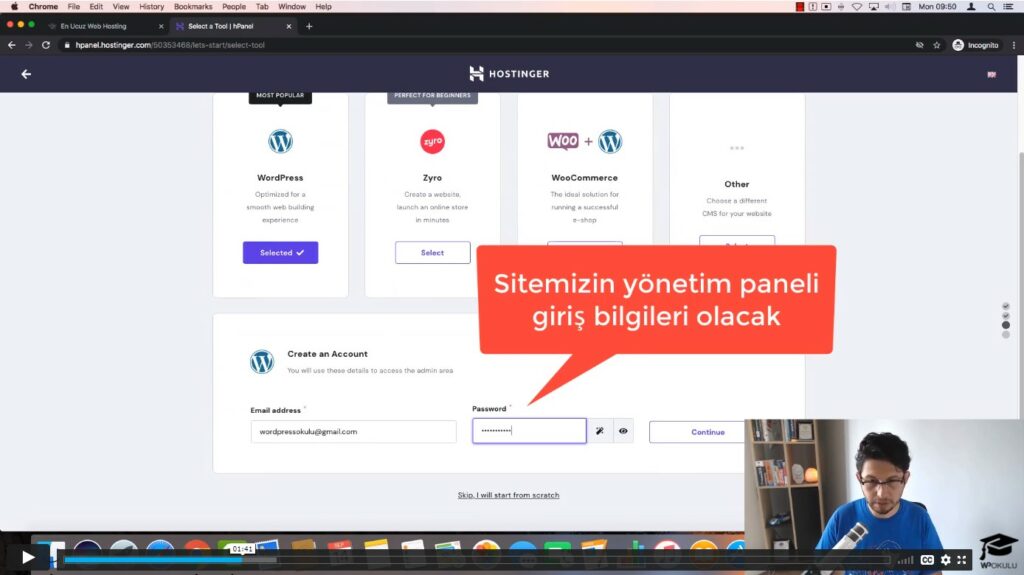
2.3 – Yönetim Paneli
WordPress Yönetim paneli için giriş bilgilerini oluşturalım.

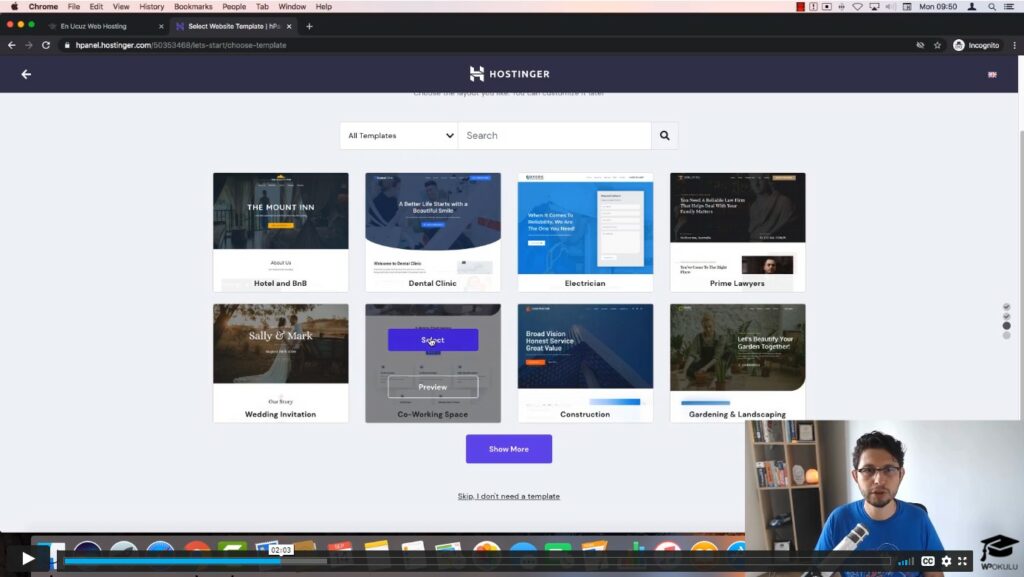
2.4- WordPress Tema Seçimi
Evet işte şimdi bize en uygun olan konumuzu en iyi anlatan temayı seçiyoruz

2.5- WordPress Yönetim Paneline Giriş
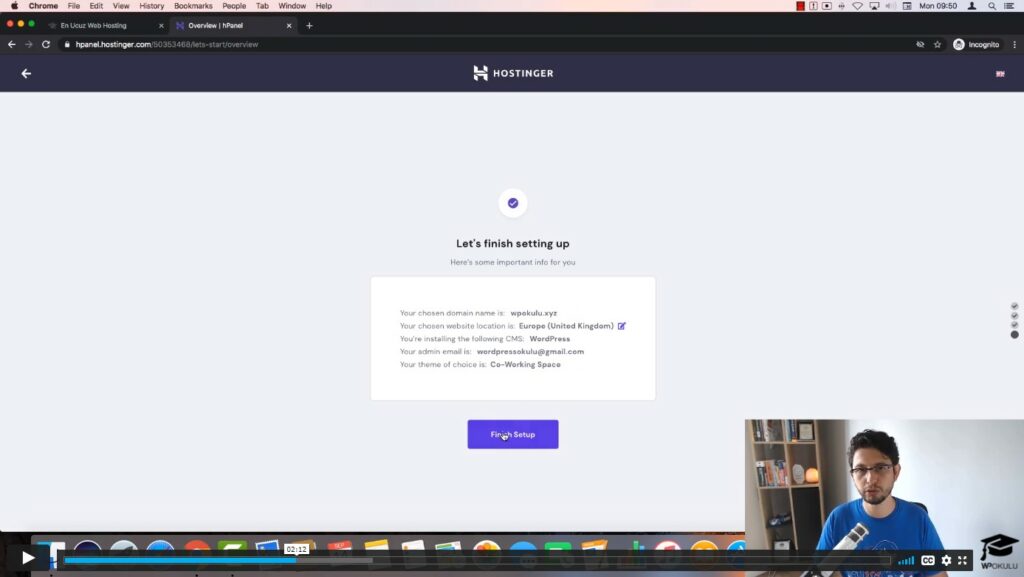
WordPress Temamızı seçtikten sonra Panele gitmeden önce kurulumumuzu tamamlıyoruz.

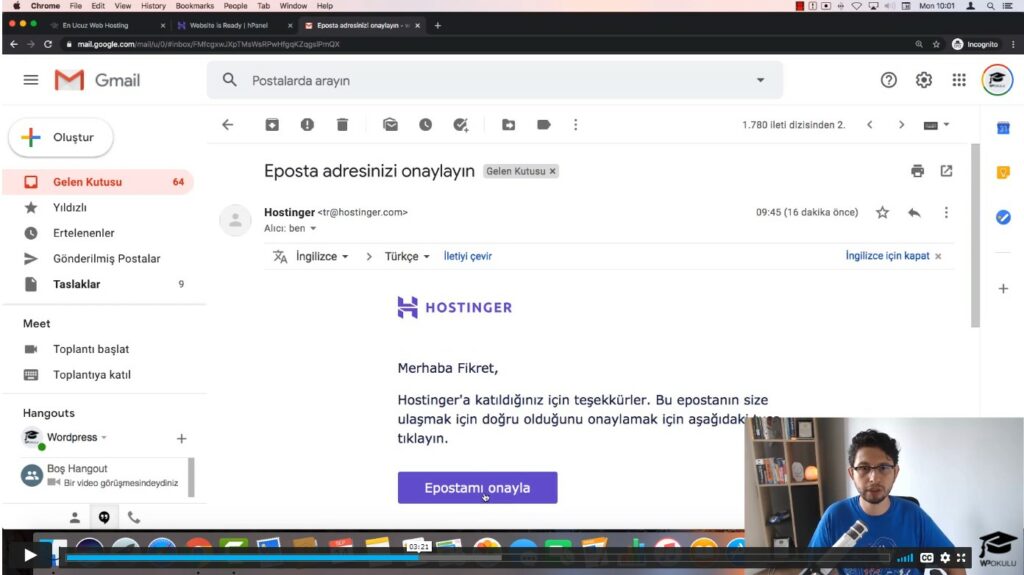
3- E-Posta Adresi
Şimdi sıra e-postamızı onaylamada

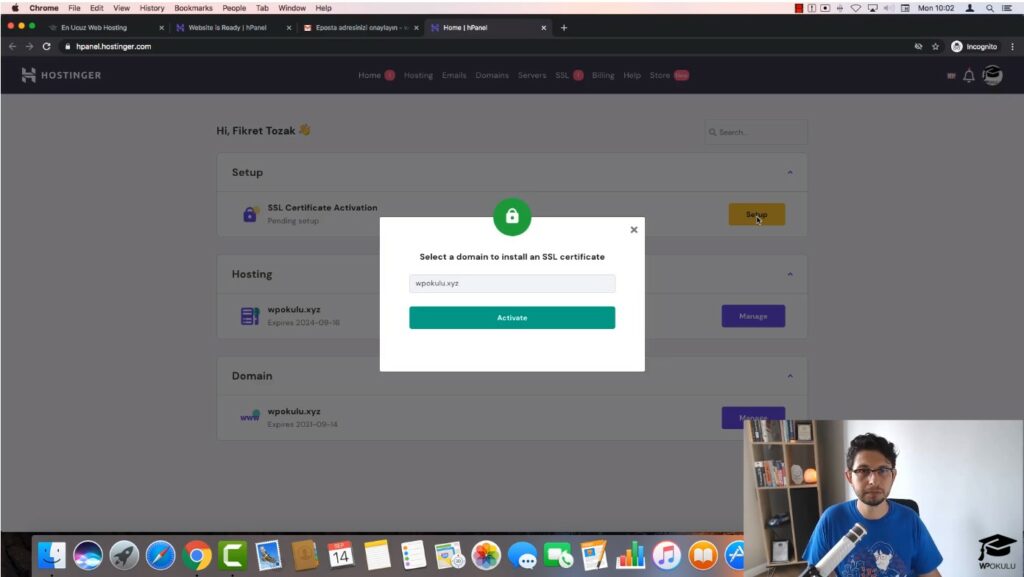
3.1- SSL Kurulumu
Evet sıra geldi SSL’e Kurulum oldukça basit Setup (Sarı Buton) a tıklıyoruz sonra activate ye basıp işlemimiz bitiyor

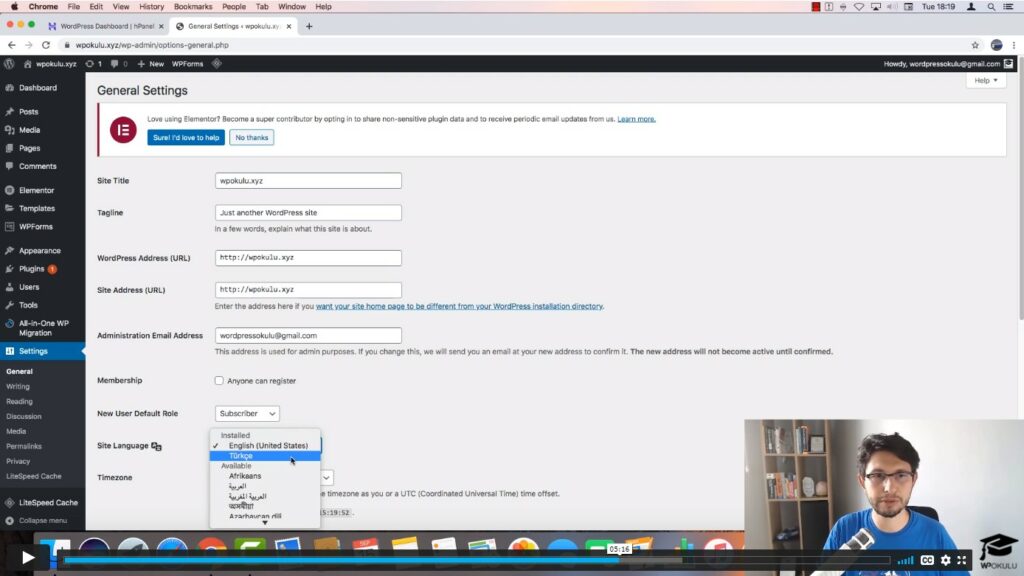
3.2- Dil Değiştirme
Evet işlemlerimiz tamamlandı son olarak admin panelimize gelip ayarlardan genel ayarlara gelip dil seçeneğimizi Türkçe yapıyoruz.

Ücretsiz WordPress Temaları ile Sitenizin Görünümünü Değiştirin
İnternet Sitesi Kurdum Peki Şimdi Ne Yapacağım?
Öncelikle tebrikler web sitenizi başarıyla kurdunuz ve buraya kadar geldiniz. Şimdi sırada neler var onlara bakalım.
Amacınıza göre aşağıdaki seçeneklerden biri ile devam edin.
3- WordPress Yönetim Paneline Giriş
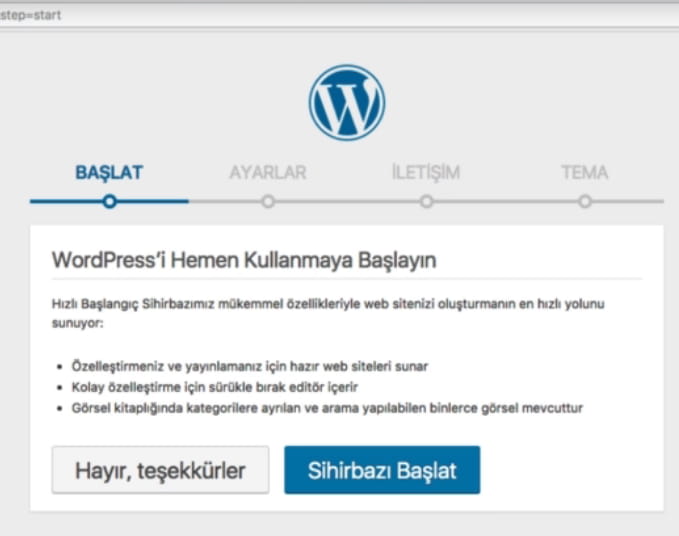
WordPress’i kurduktan sonra WP Yöneticisi butonuna basıp panele gidelim. Panele gitmeden Godaddy bir sihirbazla bize yardımcı olacak.

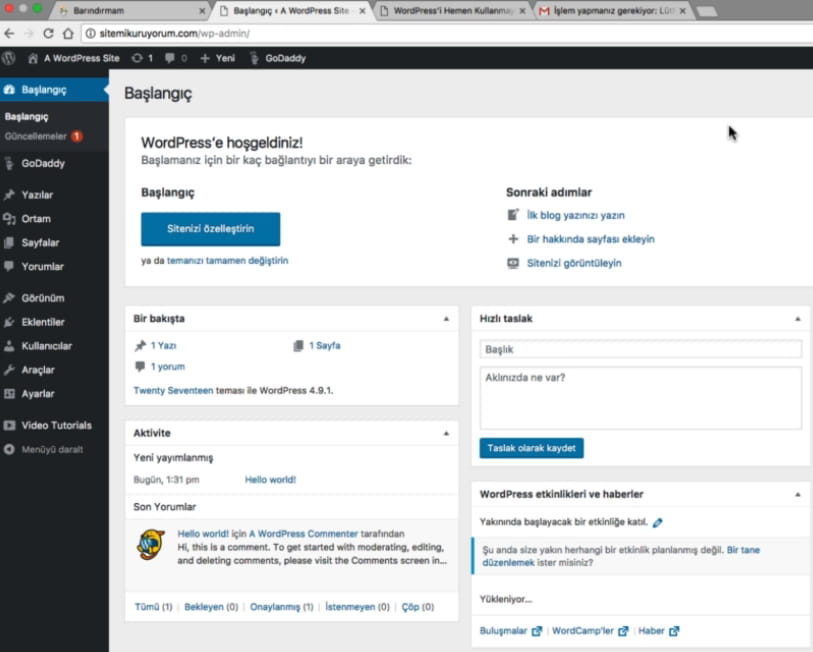
3.1- WordPress Yönetim Paneline Erişim
Sitenin tüm ayarlarını bu panelden gerçekleştireceğiz.

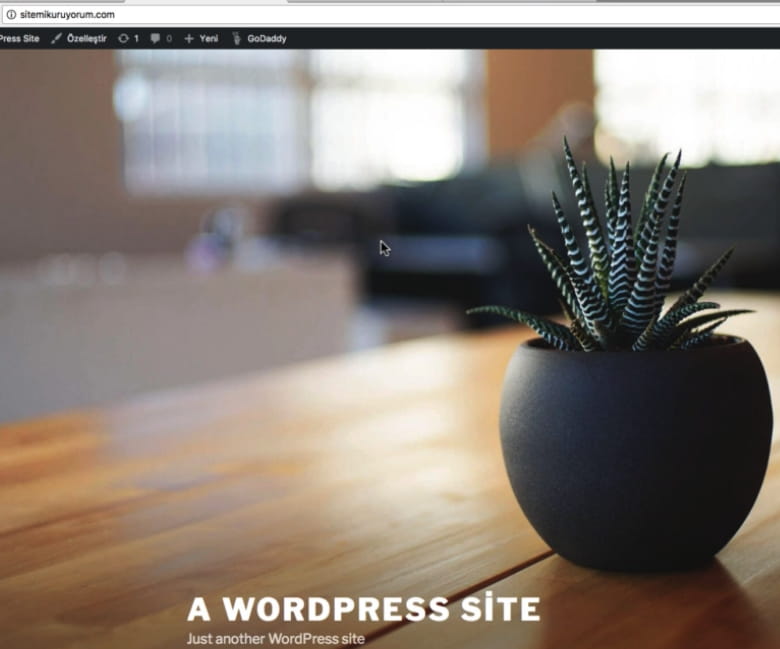
3.2- Eticaret sitesi kuruldu şimdi sitemizi görüntüleyelim
Sağ üstteki EV ikonuna tıklayıp siteyi görüntüleyin. Sizin şu anda geçici bir alan adınız var. Siteyi tamamladıktan sonra gerçek alan adınızı da kolayca kullanacaksınız.

- E-ticaret için gerekli eklentinin kurulması ve ayarlanması.
- E-ticarete uygun tema seçilip yüklenmesi ve ayarlanması.
- Demosunun kurulması gibi bilgileri yazının ilerleyen bölümlerinde göreceksiniz.
Eğer halihazırda bir WordPress siteniz varsa bu yazıyı okuyarak sizde mevcut sitenizi E-ticaret sitesinde dönüştürebilirsiniz.
Tabii ki de bazı temaların E-ticaret için daha farklı avantajları var. Sıfırdan bir E-ticaret sitesi yapıyorsanız, E-ticaret için uygun bir tema kullanmalıyız. WordPress’de E- ticaret için en çok kullanılan eklenti WooCommerce.
WooCommerce ücretsiz eklenti ama E-ticaret sitenize farklı özellikler kazandırmak istiyorsanız onun için bazı yazılımlar satın almanız gerekebiliyor.
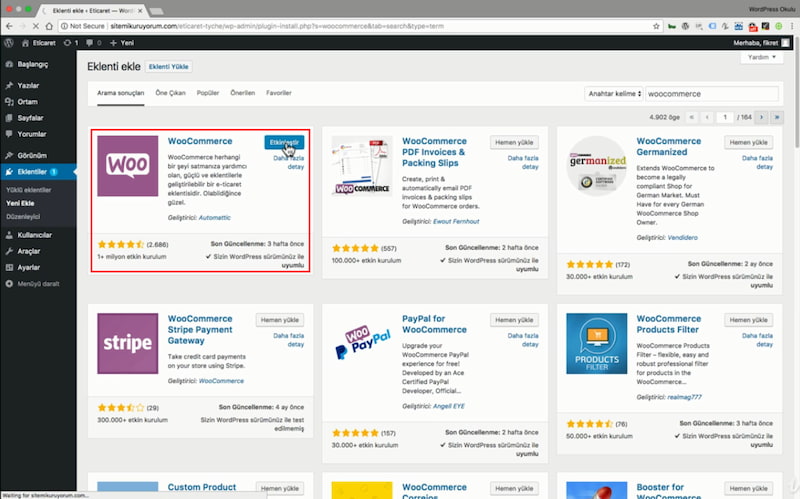
Ben bu bölümde herhangi bir şey satın almadan nasıl yaparsınız onlardan bahsedeceğim. Eklentinin adı WooCommerce demiştim. Eklentimizi indirmek için Eklentilerden Yeni Ekle‘ye geliyoruz ve WooCommerce indirip kuruyoruz.

Eklentiyi kurduktan sonra etkinleştirmeyi unutmayın!

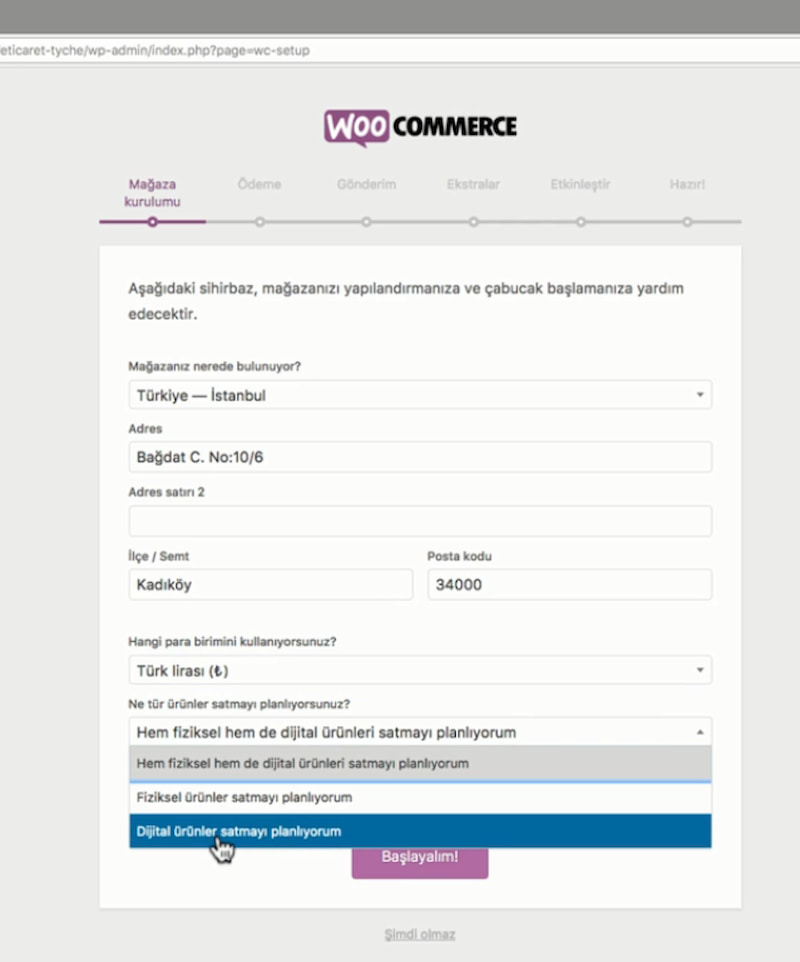
Etkinleştirdikten sonra bizden bazı ayarlar isteyecek işte kargo bilgisi malın hangi cinsten olduğunu kilogram(kg) mı, santimetre mi onu ayarlayacağız. Son İşlemde Woocommerce’in varsayılan teması StoreFront kurmak istiyor musunuz diye soracaktır ben tavsiye etmiyorum ilerideki yazılarda size daha iyi bir tema göstereceğim bunu kullanabilirsiniz.

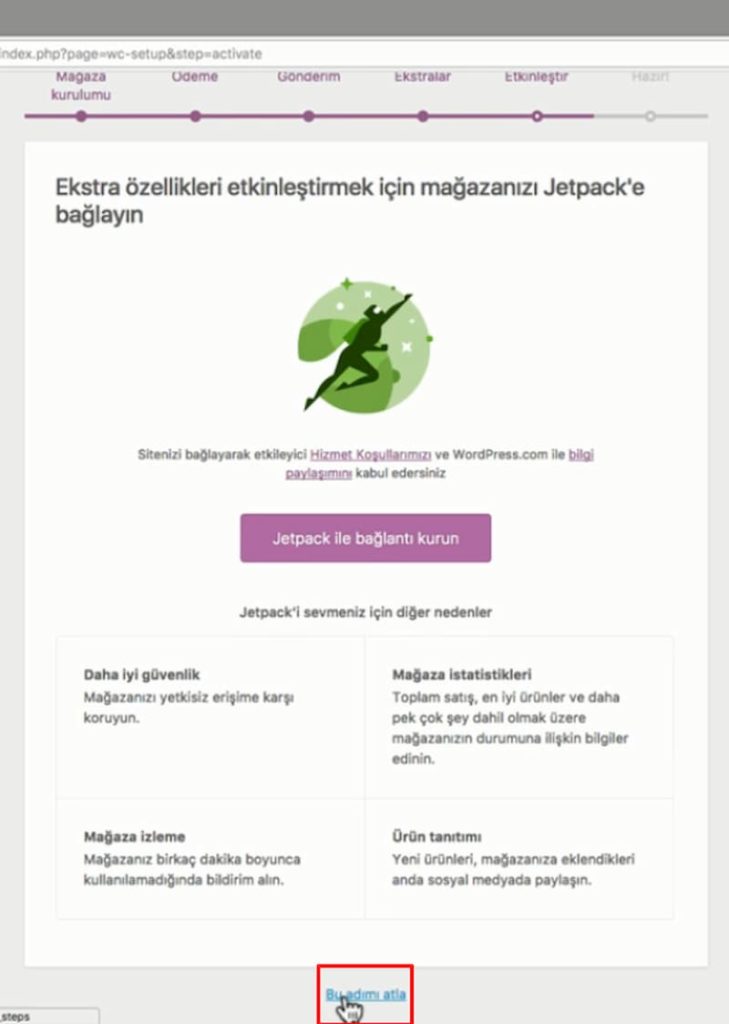
Burada Jetpack ile bağlantı istiyor ama ben Jetpack’i hiç kullanmıyorum. Çünkü siteyi inanılmaz yavaşlatıyor ve boş yere bir sürü eklenti kuruyor kendisi. O yüzden JetPack’i tavsiye etmiyorum. Buradan”Bu adımı atla”ı seçiyorum
Evet Woocommerce eklentisini kurduk.

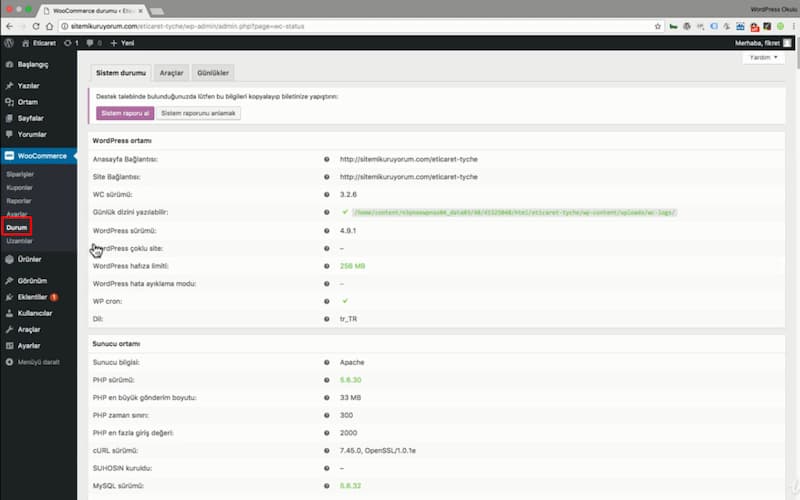
Sunucumuzun durumu Woocommerce’e uygun mu değil görmeniz lazım. Woocommerce eklentisinin “Durum” kısmına girin.
Eğer sizde kırmızı alanlar varsa bunu düzeltmeniz gerekiyor.
- Özellikle WordPress hafıza limiti genelde sunucularda düşük geliyor.
- Ayrıca php zaman sınırı ve
- En fazla giriş diğeri de bazen düşük olabiliyor.
Bu bahsettiğim üç değer önemli. Eğer bu değerler düşükse Woocommerce doğru çalışmayabilir. Doğru da çalışabilir ama zaman zaman hatalarla karşılaşabilirsiniz.
Bunları nasıl artıracağını da göstereceğim.

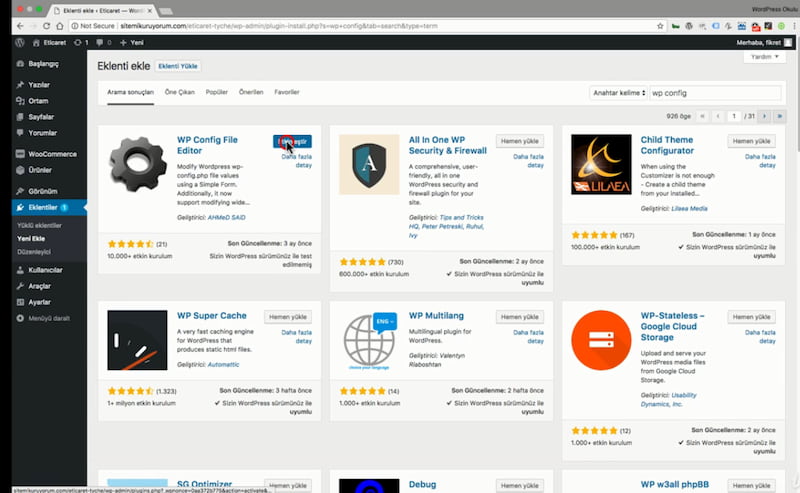
Bunları değiştirmek için eklentiler var. 1. Wp Config File Editor. Yükleyelim Bu eklenti ile bellek miktarını değiştirebiliriz .
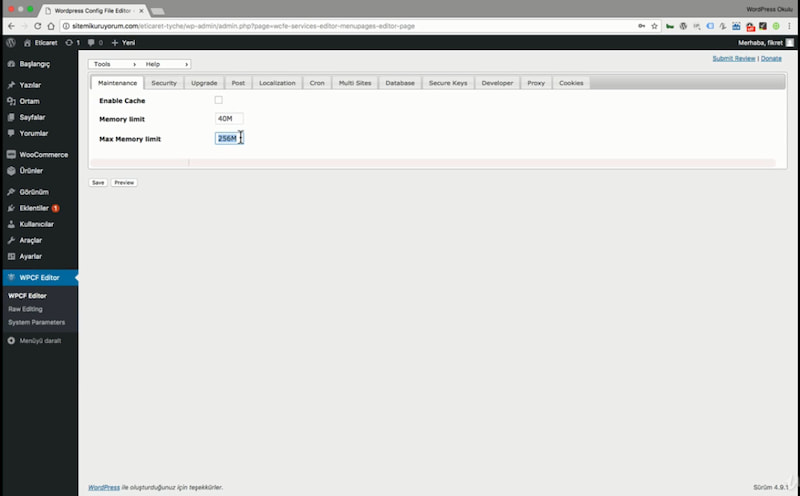
Eklent kurulduktan sonra etkinleştirmeye basalım. İşlem tamamlandıktan sonra WPCF editör kısmına girebilirim.

Memory limit yazan yeri 256m olarak değiştirelim ve bu şekildeyken kaydedelim.

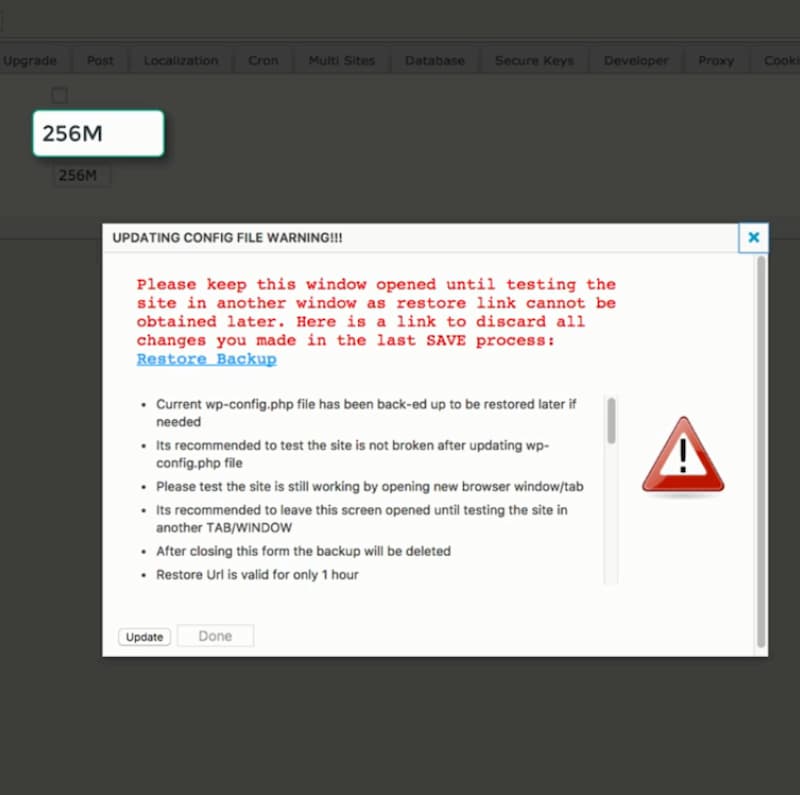
Burada bir uyarı veriyor. Yine de “Update” edin ve “Done’a” basın.
Evet şu anda kaydetti. Bunu ayarladıktan sonra ikinci ayar için başka bir eklenti daha kuracağız.

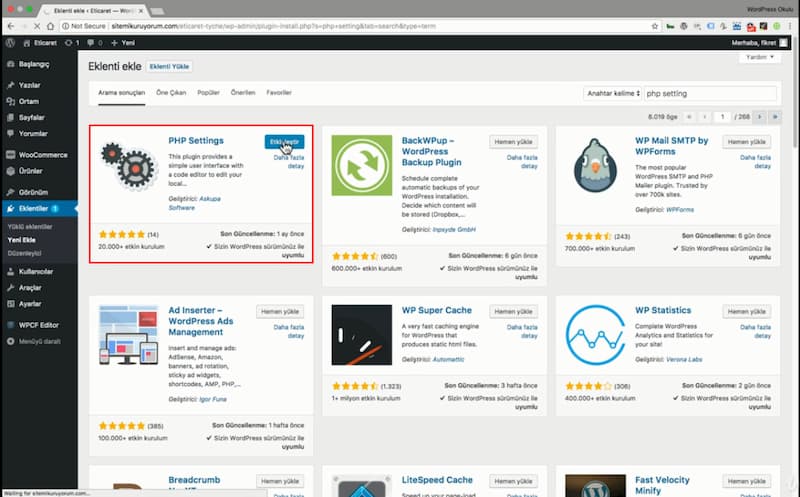
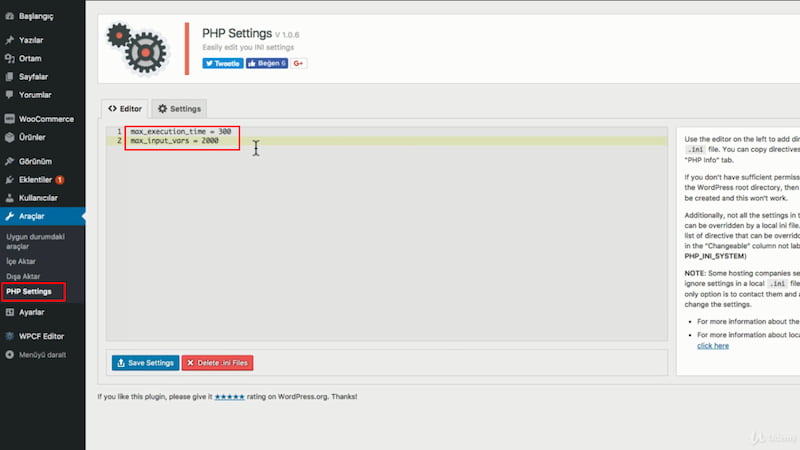
PHP settings Eklentisini indirip etkinleştirelim.

Php Settings Ayarları
Bu da araçlarda PHP settings olarak kendi menüsünü oluşturuyor. Editör Settings de gelip Max yazın. Burada iki tane değer önemli max_execution_time bunun 300 olması lazım.
Diğer ayarsa yine maximum yazdığınızda max_input_vars bunu seçiyoruz. Bu da en az 2000 olacak ayarlar böyleyken “Save Settings’e” basıp kaydedin.
Bunları yaptıktan sonra Woocommerce’te duruma basın bu ayarlarıngerçekleşmesi 2-3 dakika alabilir.
Eğer buralar hala kırmızı ise ve sizin yaptığınız değerler gözükmüyorsa 2-3 dakika bekleyip bu sayfayı tekrar yenileyin ve bunların yeşil olmasınımutlaka sağlayın.
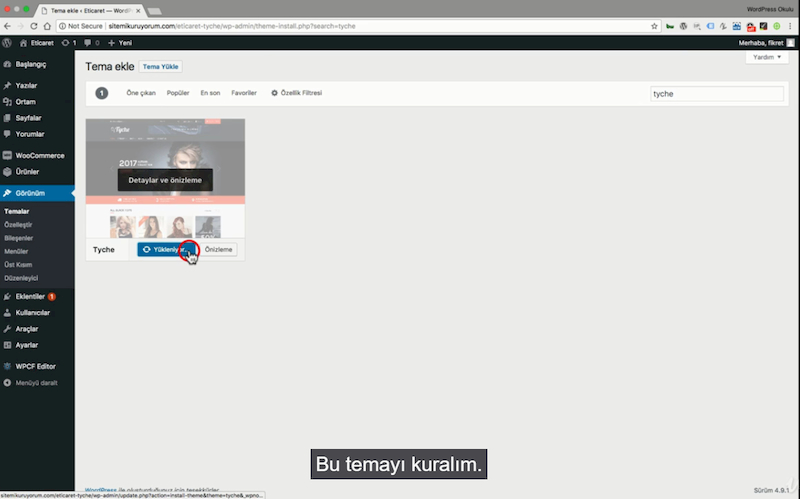
E-Ticaret Teması Seçmek Kurmak ve Demosunu Yüklemek

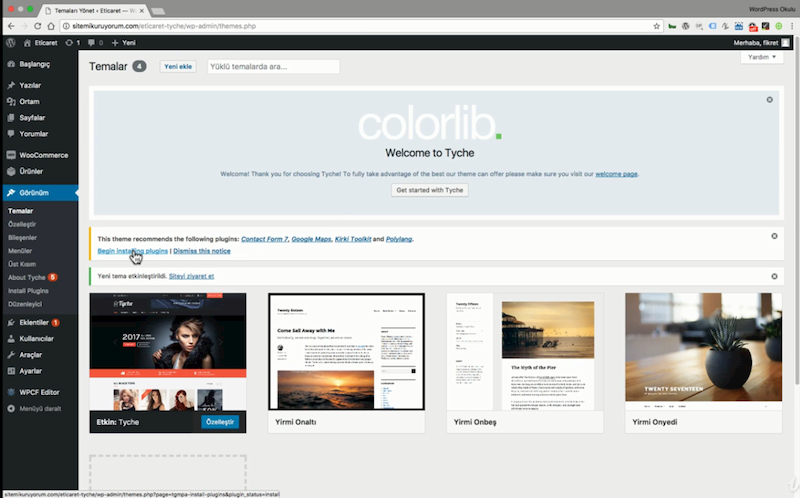
Tema ara kısmına “tyche” yazın. Bu temayı kuralım. Tema kurulduktan sonra bazı eklentilerinde kurulması gerekiyor unutmayın.Onları kurmazsanız zaten temanın demosunu doğru şekilde kuramazsınız.

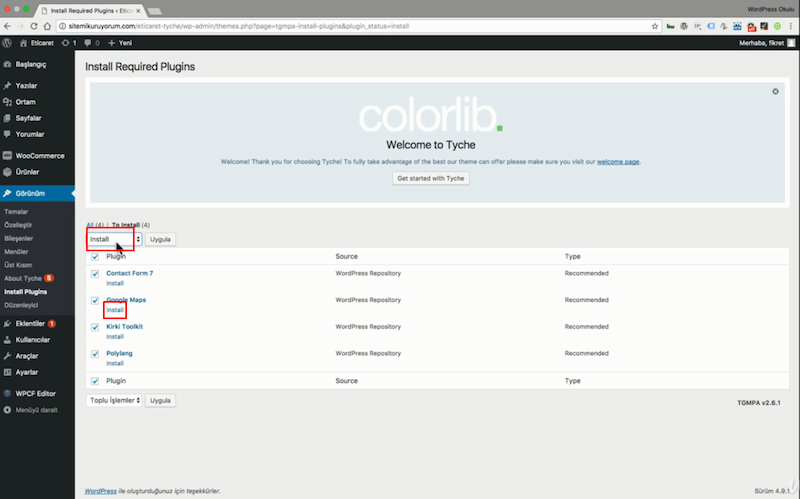
Şuradan “Begin İnstalling Plugins’e”Basıp gerekli eklentileri kuracağız.

Hepsini seçip tek seferde “İnstall’a basıp kurabilirsiniz. Ama sunucunuz buna yeterli değilse tek tek yapmanızı öneririm. Hepsini kurun ve Etkinleştirin.

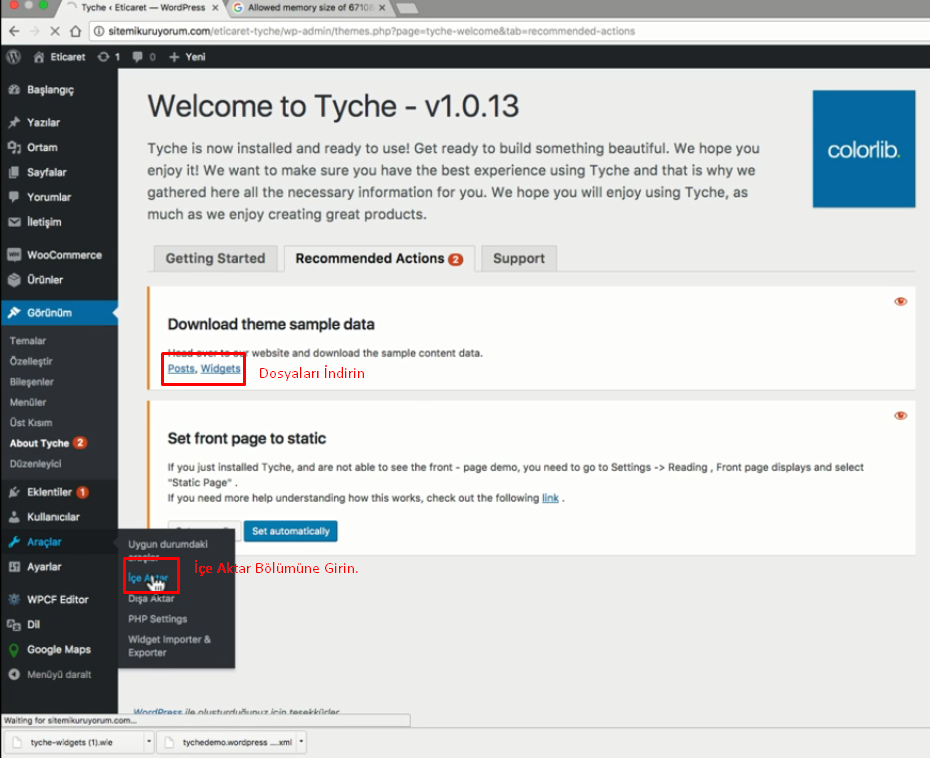
Burada bizden temanın örnek dosyalarını indirmemizi istiyor.İki tane var, birisi post birisi widgets. İkisinde indirelim. Ardından “Araçlar” panelinde “İçe Aktar” bölümüne girin.

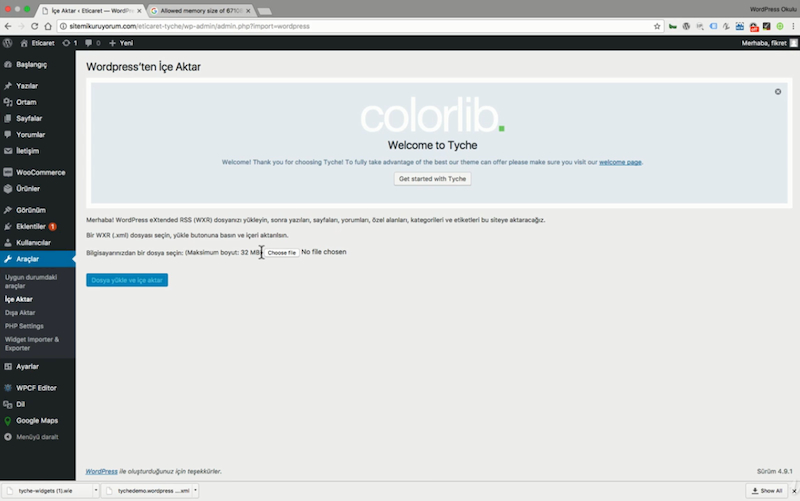
“Choose File’a ” tıklayın ve .xml uzantılı dosyayı seçin. Eğer uzantı göremiyorsanız da tychedemo.wordpress dosyasını seçin ve “Dosya Yükle İçe Aktar’ı” seçin.

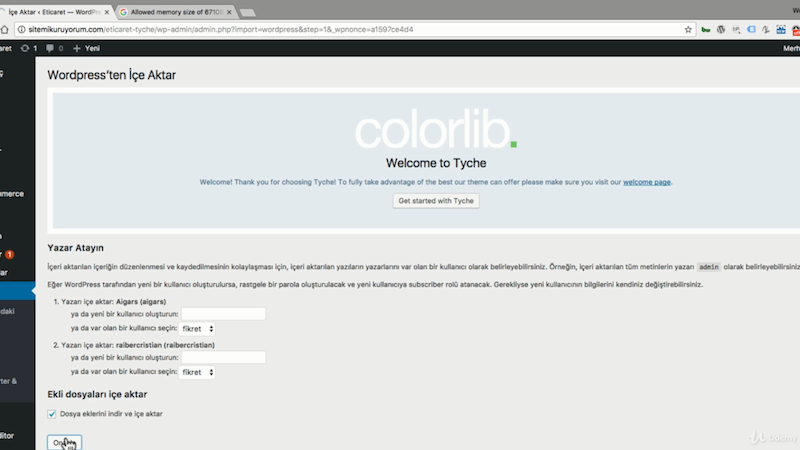
1 ve 2 kısıma kullanıcı adınızı giriniz.Daha sonra “Dosya Eklentilerini İndir ve İçe Aktar”seçeneğini seçiniz ve Onaylayın.

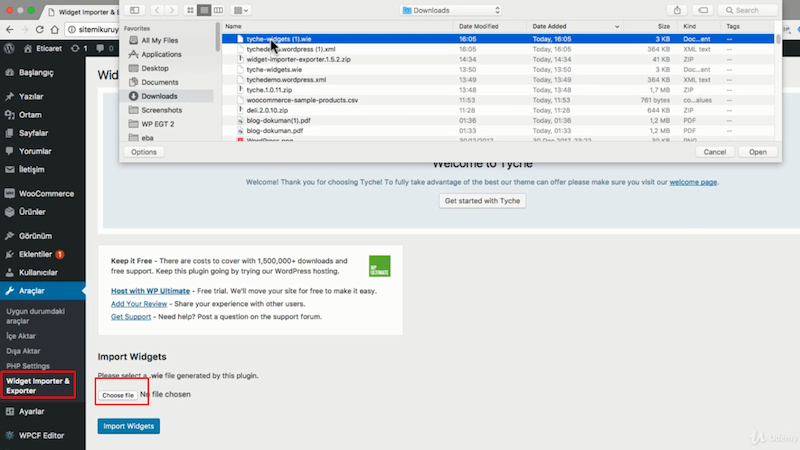
Şimdi indirdiğimiz diğer dosyayı içeri aktaracağız.Bunun için yine araçlarda“Widget Importer And Exporter” menüsüne tıklıyoruz. Import Widgets bölümünden gözata basın ve “Tyche Widgets” dosyasını seçip işaretliyoruz.

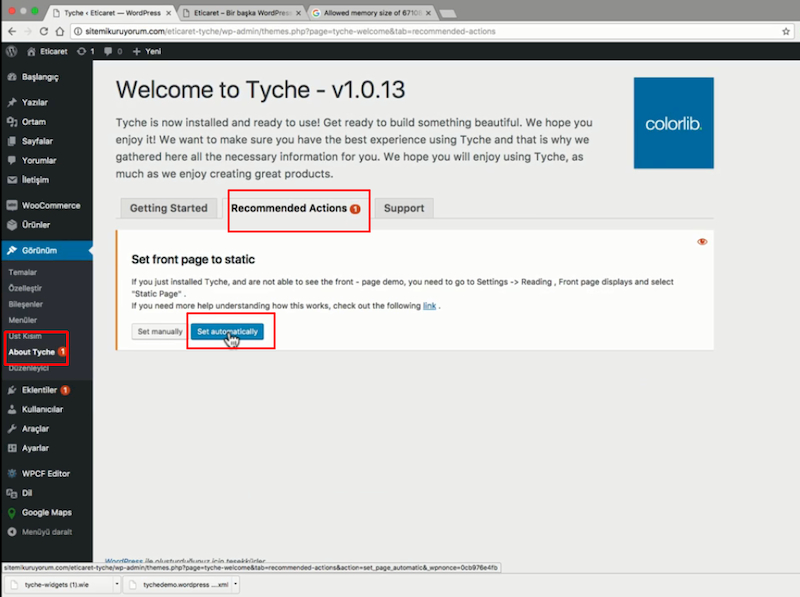
Burada ana sayfayı ben mi ayarlayayım diyor. Evet sen ayarlara otomatik diyelim ve o ayarlasın “Set Automatically” seçeneğine tıklıyoruz.
Tavsiye Ettiğimiz WordPress E-Ticaret Temaları

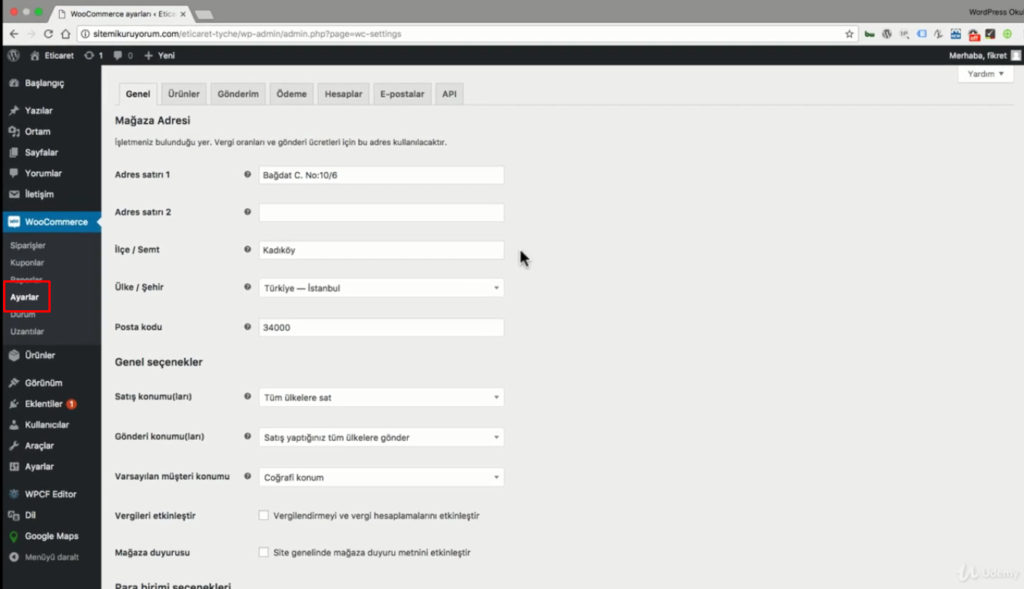
Woocommerce‘nın Ayarlar panelinden istediğiniz değişiklikleri yapabilirsiniz.
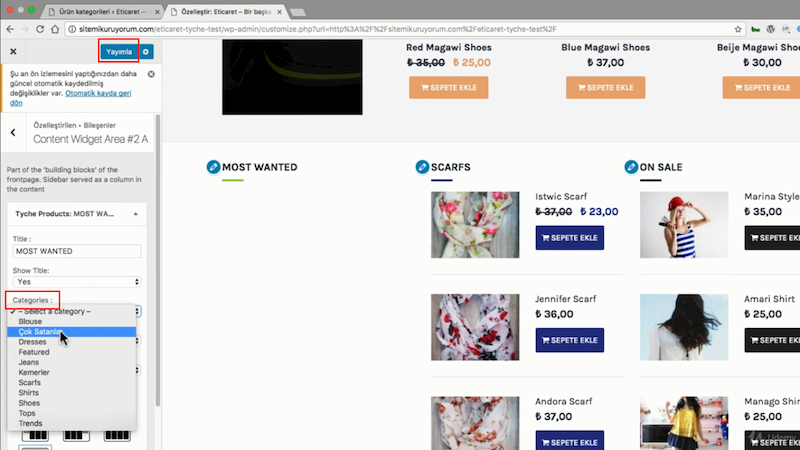
Ürün Kategorilerini Düzenlemek

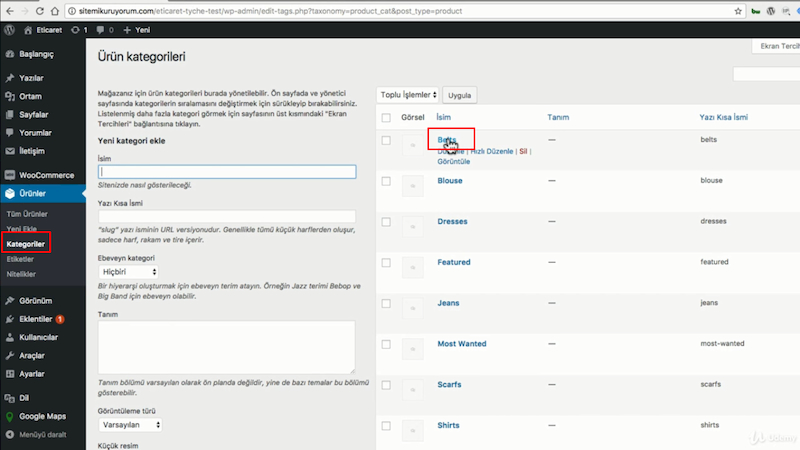
Ürün Kategorileri eklemek için “Ürünler” den “Kategoriler” paneline girin.

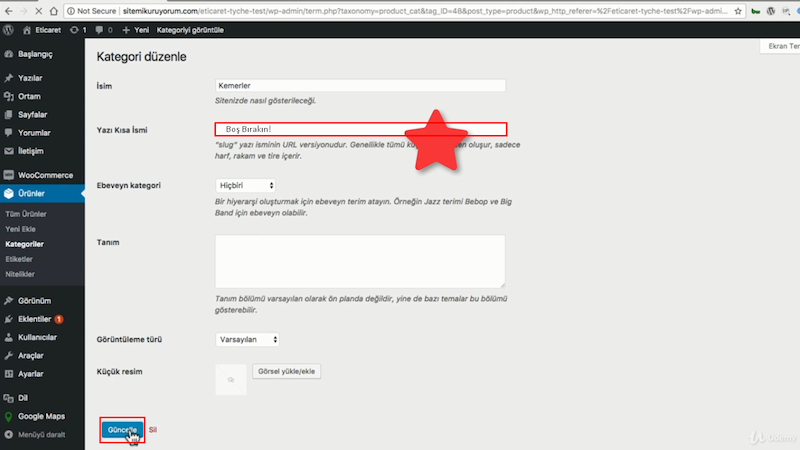
Kategorileri Türkçe hale getirmek için “Düzenle” yapın ve isim kısmını Türkçe’sini yazın.Yazı Kısa İsmi kısmını boş bırakın!Ardından “Güncelle’ye ” basın.

Kategorileri Türkçeleştirdikten sonra “Categories” kısmından Türkçe’sini seçin.
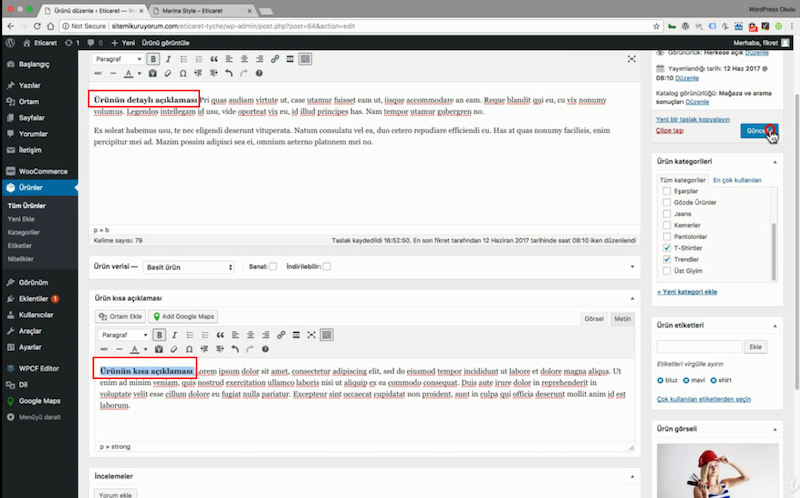
Var Olan Ürünleri Düzenlemek

Tüm “Ürünler” panelinden ürünlerinize ulaşabilirsiniz “Düzenle” diyerek değişiklikler yapabilirsiniz.

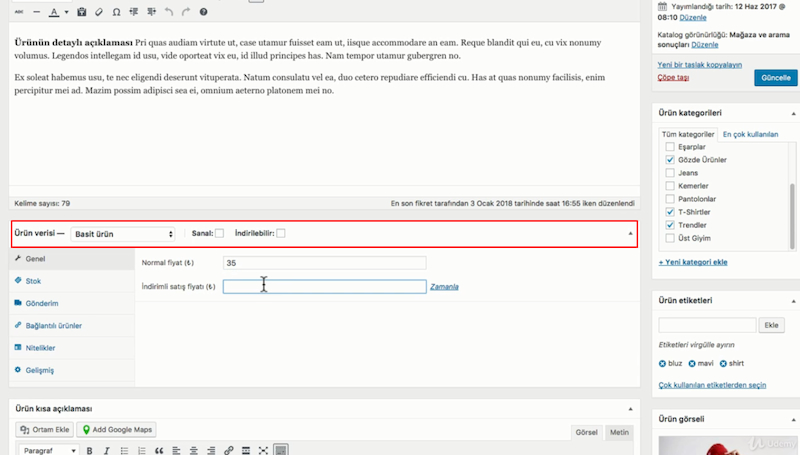
Ürünle alakalı bilgiler; fiyat bilgisi,stok bilgisi gibi bilgiler “Ürün Verisi” kısmında bulunmakta.
Basit Ürün Eklemek

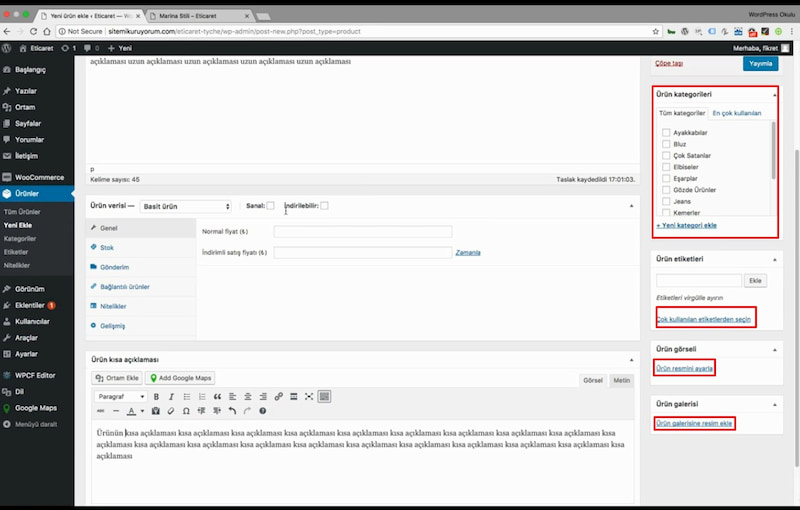
“Ürünler” bölümünde “Yeni Ekle’ye” tıklarsanız.Ürün ekleme paneline ulaşabilirsiniz.Ürün eklerken dikkat edilmesi gereken özellikler;
- Kategoriler
- Etiketler
- Resim Görseli
- Ürün Galerisi
- Ürün Ayarları
- Stok Ayarları
- Gönderme(Kargo) Ayarları gibi ayarlara dikkat edilmeli.
Varyasyonlu Ürün Eklemek
Varyasyonlu ürünler aynı ürünün farklı renkte veya farklı boyutta olduğu durumlarda kullanılıyor.

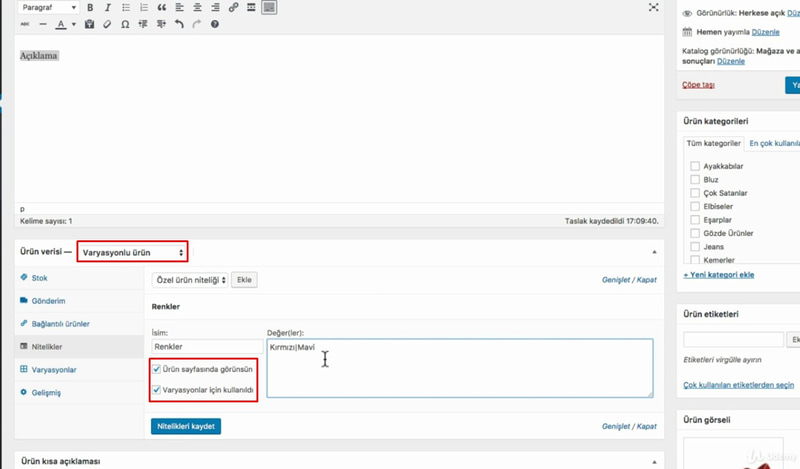
Varyasyonlu ürün eklemek için “Ürün Ekle” panelinden “Basit Ürün” seçeneğini ” Varyasyonlu Ürün” yapıyoruz.Niteliklerden renk,beden,numara vs değerlerini ayarlayın bunları yaparken boşluk yerine düz çizgi kullanın(Alt+Ctrl+<> küçük büyük işareti).Seçeneklerin ikisini de işaretleyin.

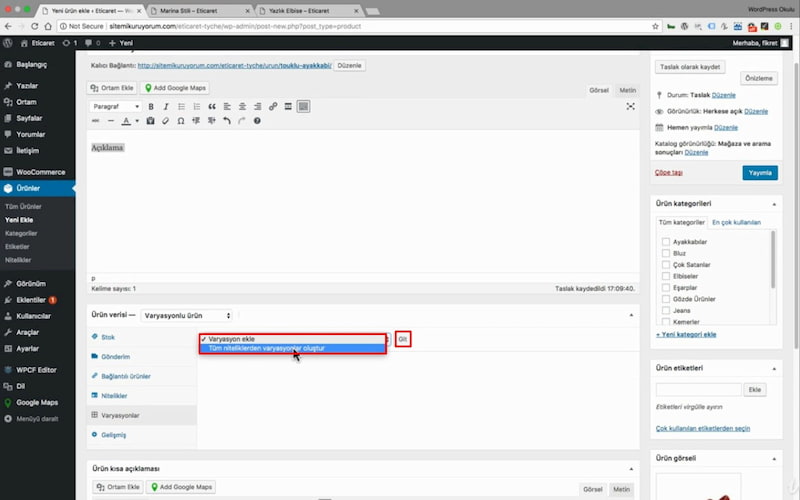
Niteliklerimizi oluşturduktan sonra “Varyasyonlar” kısmından “Tüm Niteliklerden Varyasyonlar Oluştur’u” seçin

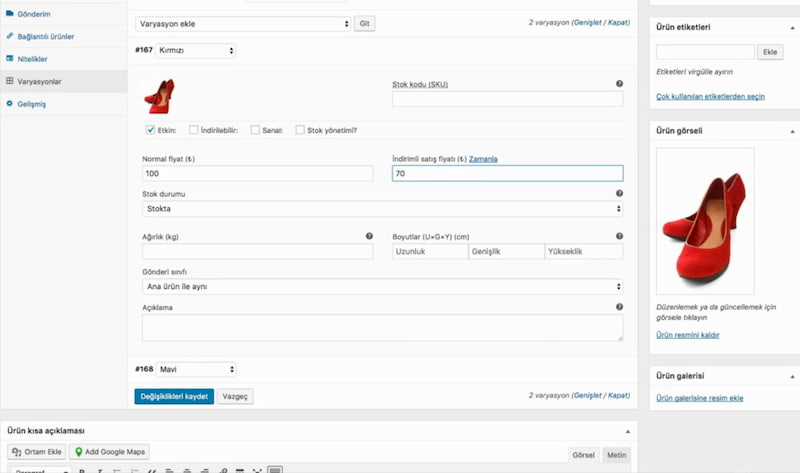
Buradaki bölümde istediğiniz bilgileri doldurun İndirimli Satış Fiyatı kısmını boş bırakmayın.Daha sonra “Değişikleri Kaydet’e” basın.

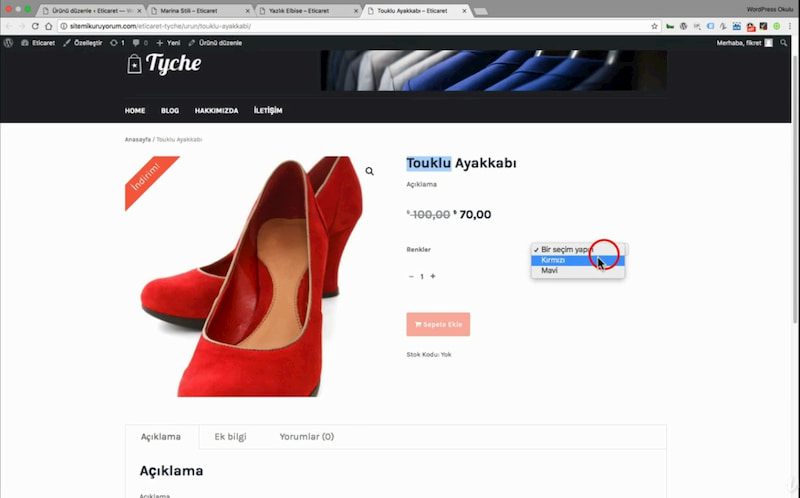
Varyasyonlu ürünler bu işe yarıyor…
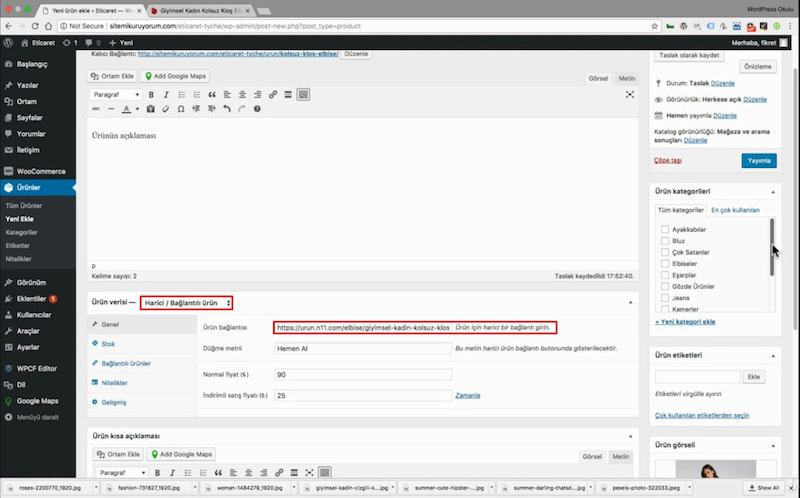
Harici-Bağlantılı Ürün Eklemek
Mesela Gitti Gidiyor sitesinde bir ürününüz var diyelim ve kendi sitenizde ürün satın alma butona basılınca bu ürünü Gitti Gidiyor sitesine yönlendirmek istiyorsanız bu harici ürünleri kullanabilirsiniz.

Öncelikle bu ürünün adresini(url) kopyalamamız lazım kopyaladıktan sonra ürün ekleye basın ürün verisinden “Harici/Bağlantılı Ürün’ü” seçin,daha sonra kopyaladığınız adresi(url) “Ürün bağlantısı” kısmına yapıştırın.
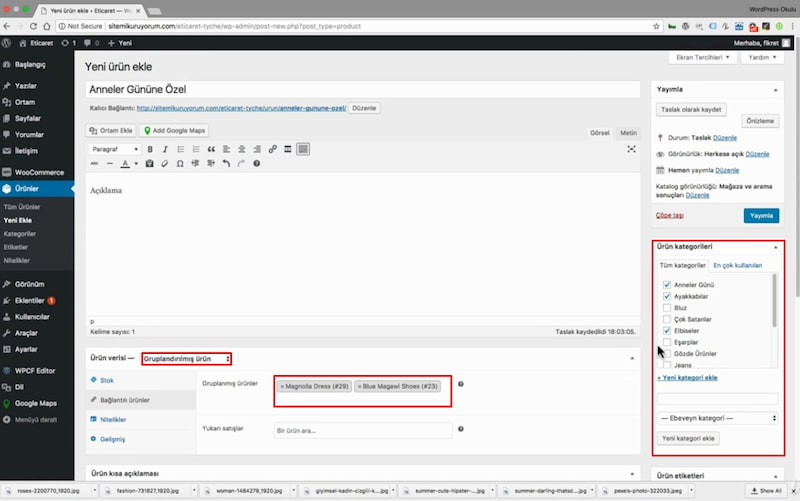
Gruplandırılmış Ürünler
Gruplandırılmış ürünler; Aynı anda birden fazla ürünün gösterildiği sayfalar yapmamızı sağlıyor. Örneğin Anneler Gününde hem küpe hem de kolyeyi aynı anda satmak istiyorsunuz ve ikisini de aynı yerde göstereceksiniz.Bu gibi durumlarda gruplandırılmış ürün yapmanız gerekmektedir.

Ürün eklemeyi daha önceki yazılarda bir çok kez vurguladım yine aynı panelden Basit Ürün kısmını Gruplandırılmış Ürün olarak değiştirin ve “Bağlantılı Ürünler” kısmından hangi ürünler ile bağlantı kuracaksanız “Gruplandırılmış Ürün” kısmına yazın.
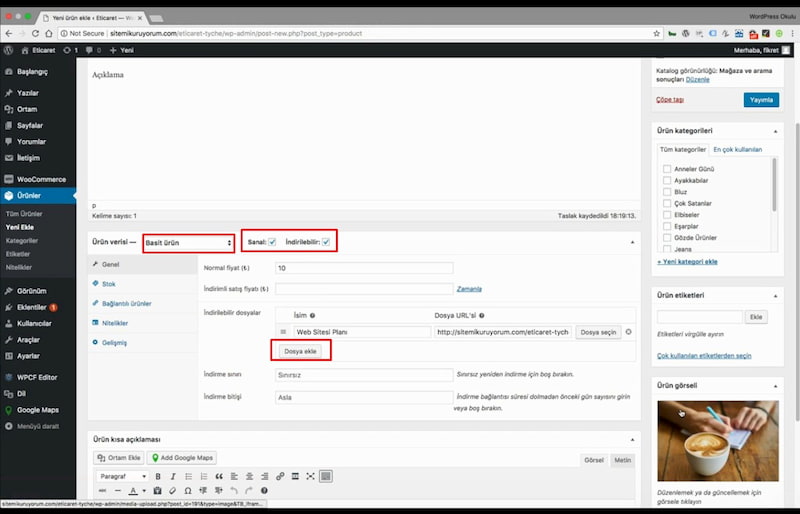
Sanal İndirilebilir Ürünler Eklemek
Örneğin yaptığınız bir pdf dosyasını satabilirsiniz,yaptığı görsel çalışmayı satabilirsiniz bunun gibi örnekler…

“Basit Ürün” panelinden “Sanal ve İndirilebilir” seçeneklerini işaretleyin ve indirilmesini istediğiniz dosyayı seçin.
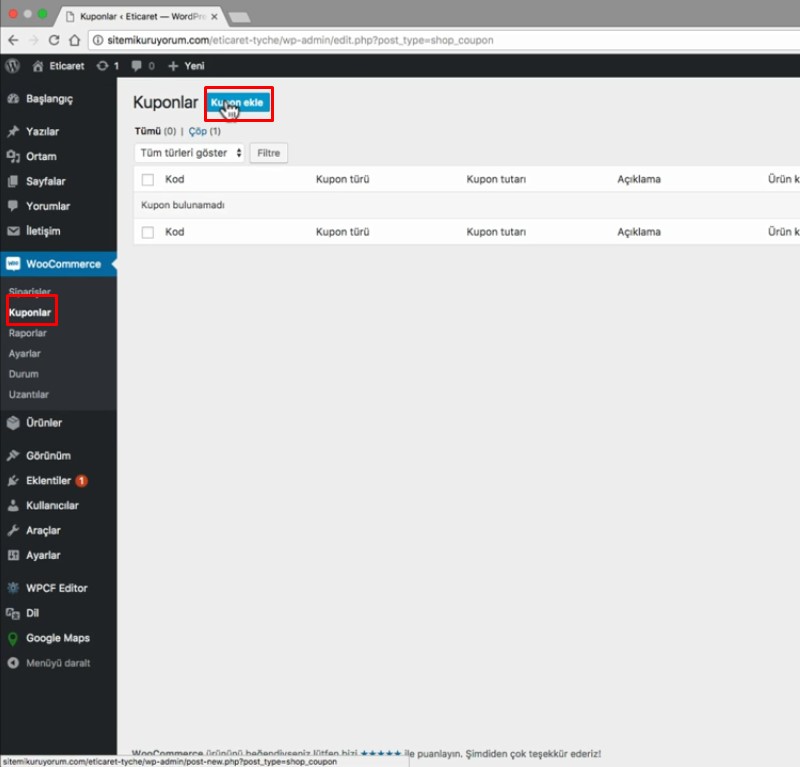
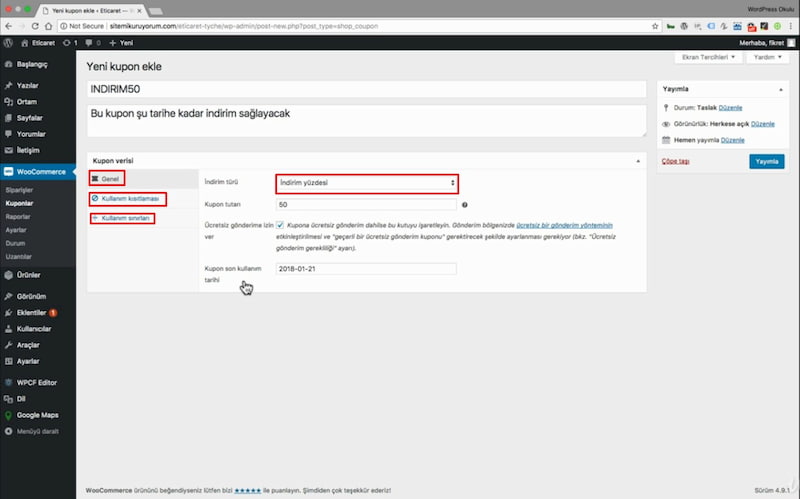
İndirim Kuponu Oluşturmak

Kupon Eklemek için WooCommerce’in “Kuponlar” panelinden “Kupon Ekle’ye” basarak yeni kupon ekleyebilirsiniz.

Kupon Verisi kısmında üç seçenek bulunmakta;1.İndirim Yüzdesi(%50 indirim)2.Sepet İndirimi (100 TL,50 TL indirim gibi)3.Tek bir üründe indirim sağlayabilirsiniz.Bunları ayarladıktan sonra “Kullanım Kısıtlaması” ve “Kullanım Sınırları” ayarlarını dikkatli bir şekilde yapın.
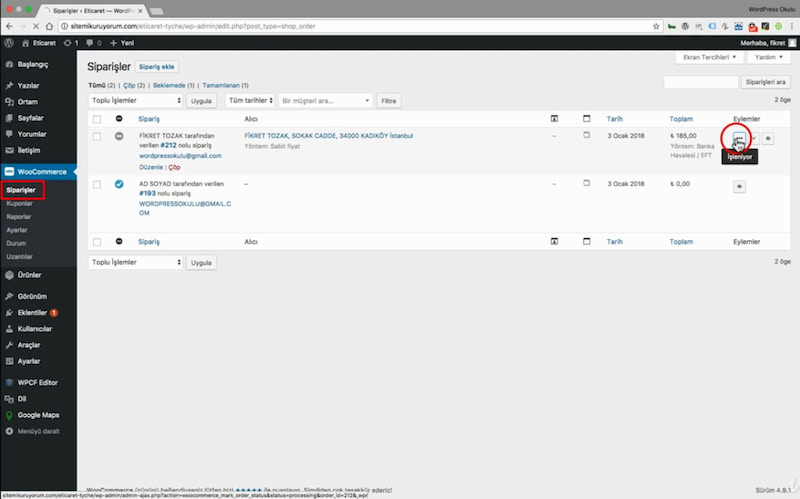
Siparişleri Yönlendirmek

Sipariş Durumunu Değiştirmek için WooCommerce’in Siparişler paneline girin ve sağ taraftaki siparişi “İşleme Sokma ve Tamamlama” ile sipariş durumunu değiştirebilirsiniz
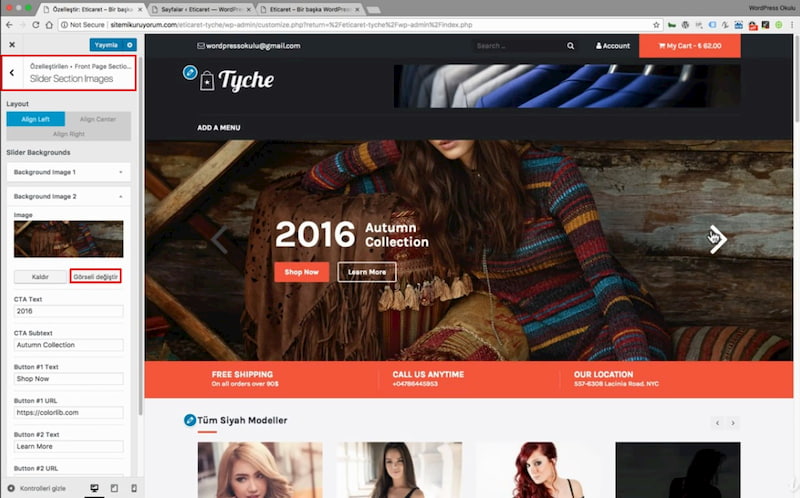
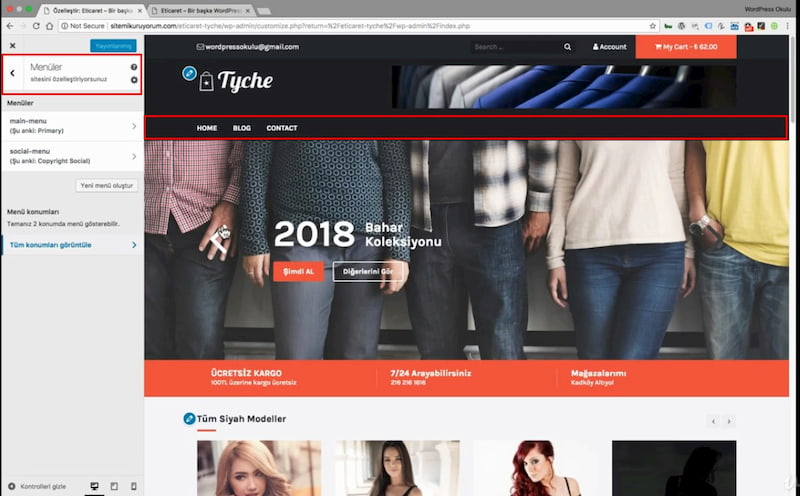
E-Ticaret Sayfasının Tema Ayarları

“Slider Section Images” kısmında yapılan değişiklikler ana resmi değiştirmektedir.

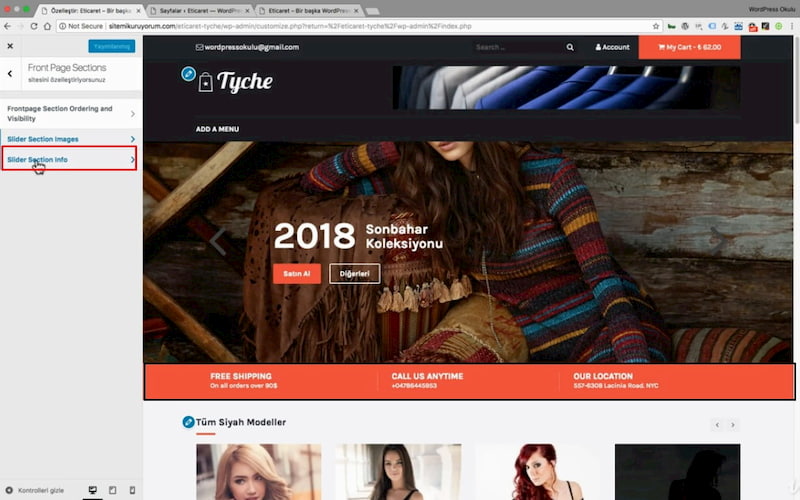
“Slider Section İnfo” kısmında yapılan değişiklikler sayfanın ana resminin altındaki kısımında görüntüleyebilirsiniz.

Temanın menülerinde değişiklikler yapmak istiyorsanız “Menüler” panelinden istediğiniz değişikliği yapabilirsiniz.
İletişim Sayfasını Ayarlamak
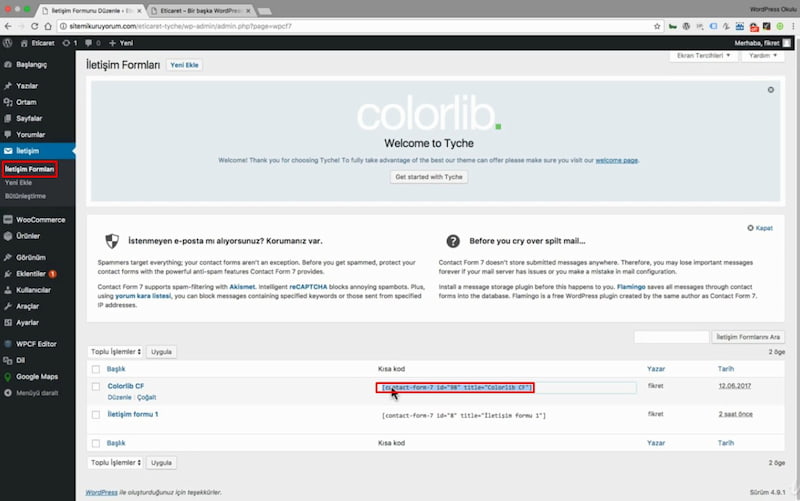
İletişim sayfasını ayarlamadan önce “Contanct Form 7” ve “Huge It Google Map” eklentilerini indirin ve etkinleştirin.

Contanct Form 7 eklentisini indirip kurduktan sonra “İletişim Formları” panelinde Colorlib CF’nin short codenu(kısa kodunu) kopyalayın.

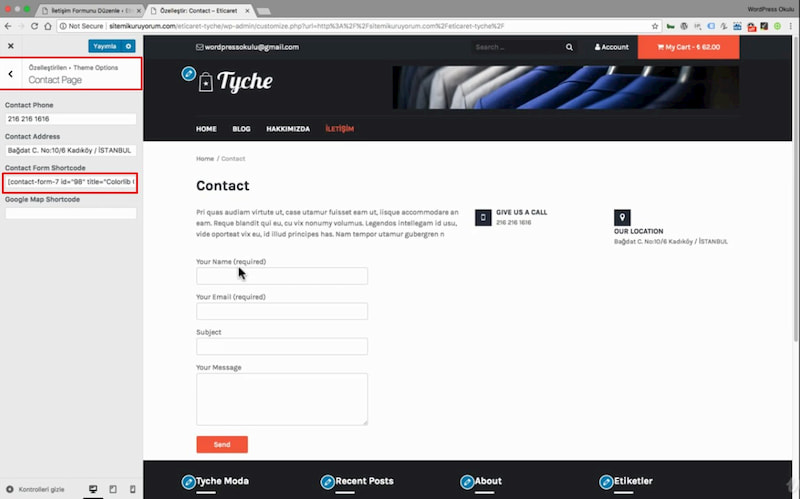
Özelleştir(Customize) “Theme Options” panelinde “Contanct Form Shortcode” kısmına kopyaladığınız kodu yapıştırın ve kaydedin

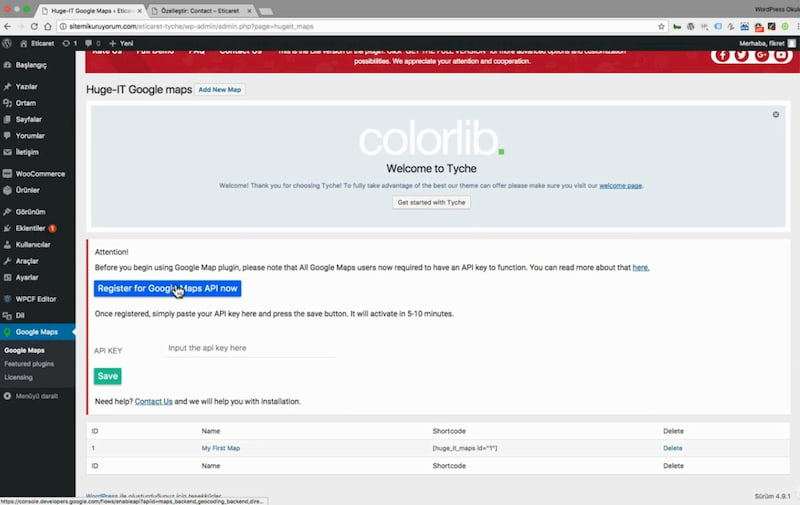
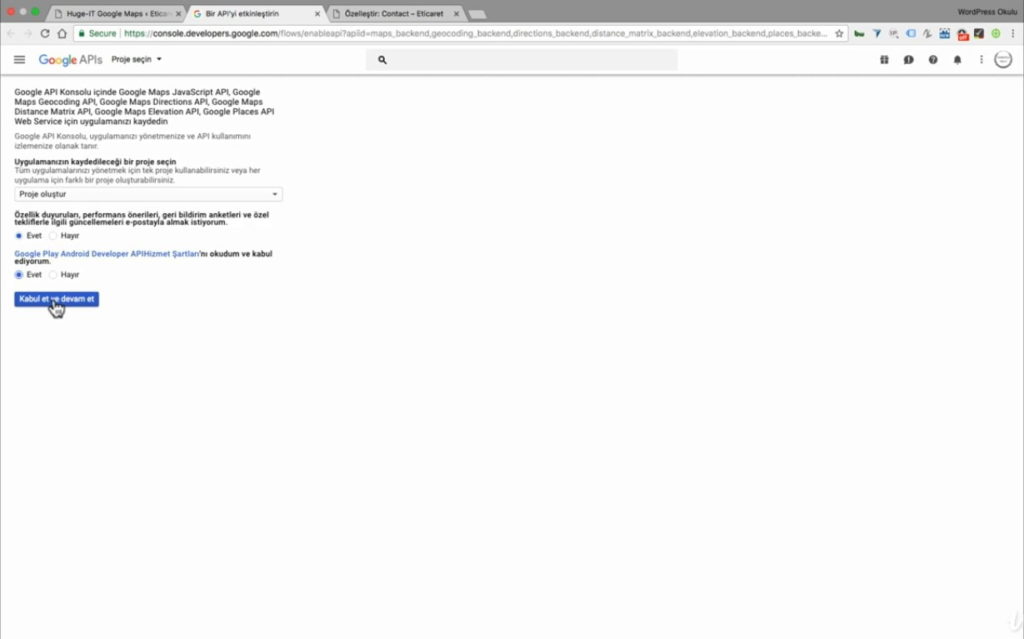
Sıra Google Map’e geldi eklenti girişte sizden API KEY isteyecektir.Bunu için “Register for Google Maps API Now’a” tıklayın.

Burada ikisine de evet diyin ve “Kabul et ve devam ete” basın.Sonrasında hiçbir ayarı değiştirmenden “Oluştur’a” basın size API KEY vericektir onu kopyalayın.

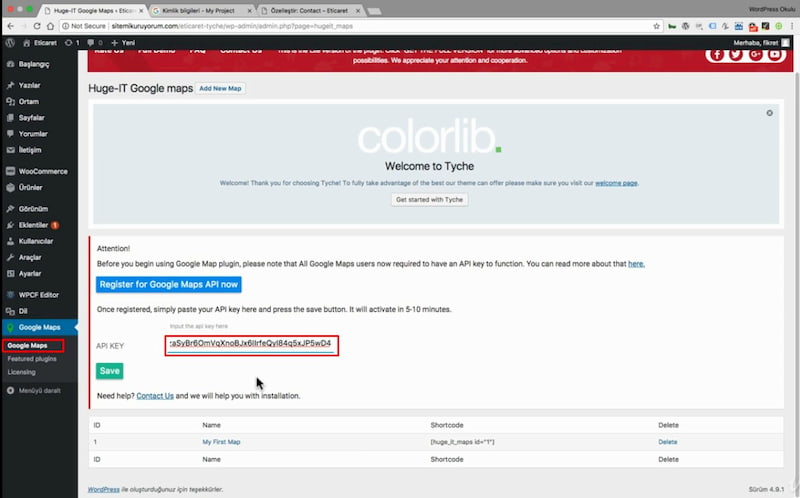
Kopyaladığınız short codu buraya yapıştırın.

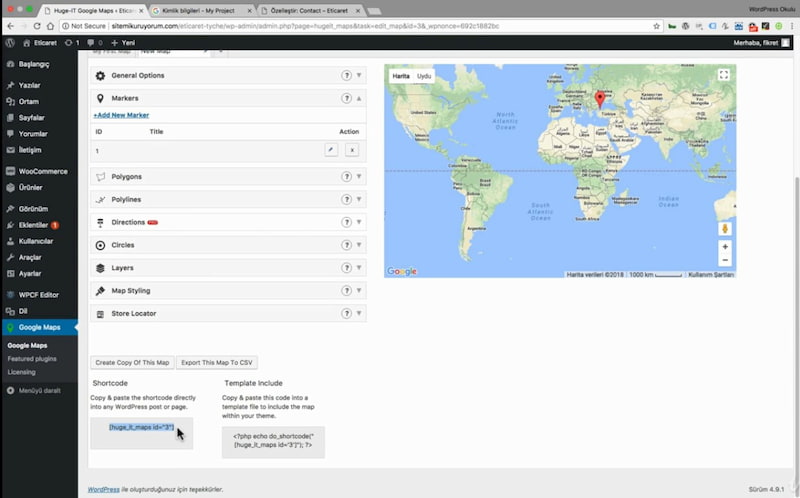
Konum ayarların girin ve sayfanın altındaki short codu kopyalayın.

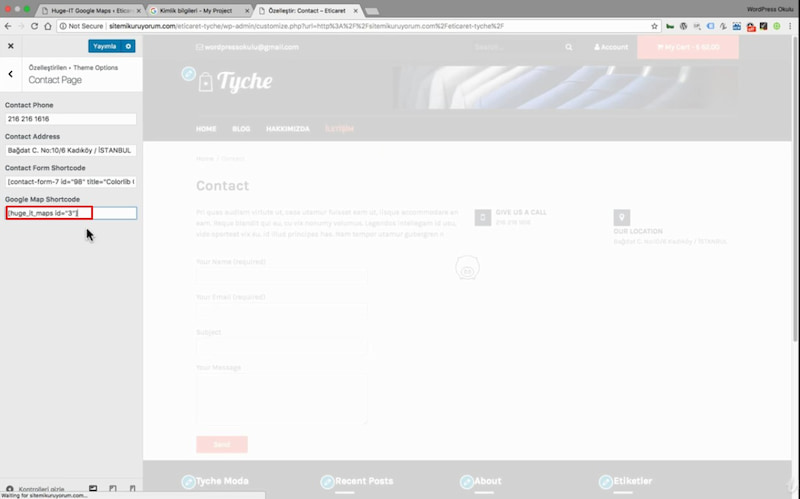
Özelleştir(Customize) “Theme Options” panelinde “Google Map Shortcode” kısmına yapıştırın.
E ticaret Sitesi Örnekleri
- www.okcutriko.com
- kumaszade.com
- kumaskapimda.com
- memleketintadi.com
Alışveriş sitesi kurmak için ne kadar sermaye gerekir?
Yapmak istediğiniz e-ticaret sitesine göre maliyetler değişkenlik gösterebilir. Ancak gider kalemlerini şu şekilde sıralayabiliriz.
- Alan Adı ve Hosting – Eticaret İçin Yıllık 72TL’den başlar. Site trafiği, sunucu kapasitesi, SSL gibi ek hizmetlerle fiyat artabilir.
- Sitenizi kendiniz yapacaksanız bir eğitim almanız gerekebilir. 50TL
- Eklemek istediğiniz diğer özellikler için ek maliyetler çıkabilir.
Sadece yukarıdaki gidelerle bile eticaret sitesi kurabilirsiniz. Ancak profesyonel bir eticaret sitesine geçiş elbette daha maliyetli olacaktır. Ürün fotoğraf çekimleri, sunucu bakımı ve güvenliği. Epostaların spama düşmemesi için gerekli eklenti ve hizmetler. KVKK, efatura gibi diğer yasal konular ileriki aşamada karşınıza çıkacaktır.
E Ticaret Sitesi Kurmak İçin Diğer Alternatifler
E Ticeret sitesi kurmak için bence en iyi çözüm WordPress olsa da diğer alternatifleri de buraya eklemek istiyorum.
Aşağıdaki listede diğer web sitesi kurma alternatiflerini bulabilirsiniz.
Ayrıca internet sitesi kurmak isteyenler için ön bilgilendirme amaçlı webtekno yazısına da balabilirsiniz.

WordPress’e en yakın alternatif sanırım Hostinger. Fiyat biraz daha pahalı olsa da özellikler açısından WordPress’e yaklaşabiliyor. Hostinger

Kodlama bilmeden web sitesi yapabileceğiniz başka bir uygulama ancak pahalı ve sınırlı özellikleri var. Wix

Genellikle ortaokul ve lise projelerinde kullanılan basit bir internet sitesi kurma aracı. Weebly







Yorum Ekle