İlk Olarak Dikkat Etmeniz Gerekenler
- Büyük arkaplan görselleri kullanmayın
- Sitenizde çok fazla farklı font kullanmayın 2 ya da 3 yazı tipi kullanın. Bunları swap özelliği ile yükleyin. (Nasıl yapacağınızı yazının ilerleyen kısımlarında anlattım)
- Görsel ve video widget kullanırken lazy-load özelliğini etkinleştirin
- Logonusu SVG diğer görsellerinizi ise webp olarak yükleyin.
- Elementorun son sürümünü kullandığınızdan emin olun.
- Gereksiz yere Bölüm (Section) widget kullanmayın.
- Hızlı bir hosting kullanın.
- WP Rocket ya da WP Super Cache gibi bir önbellek eklentisi kullanın.
Wp Kulüp nedir?
İster freelance işleri ister kendi web projelerinizi kodlamadan, profesyonelce yapın. Uygulayarak, sorarak öğrenin.
Eğitimde Neler Var?
- Her Hafta Zoom Toplantısı
- Profesyonellerden Öğrenin
- Wp Kulüp Ayrıcalıkları (Fikret Hoca ile birebir danışmanlık, WordPress uzmanlarından destek, 600$ değerinde Premium tema ve eklentiler, Ücretsiz WP hosting, sertifika (ID), İş olanakları)
- Wp Kulüp Eğitimleri (SEO, E-ticaret, Freelancer, WordPress)

Elementor Eğitimine Katılın Yapabileceklerinizin Sınırı Olmasın (Premium Hediyeli)
Elementor Ayarlarınızı Hız İçin Optimize Edin
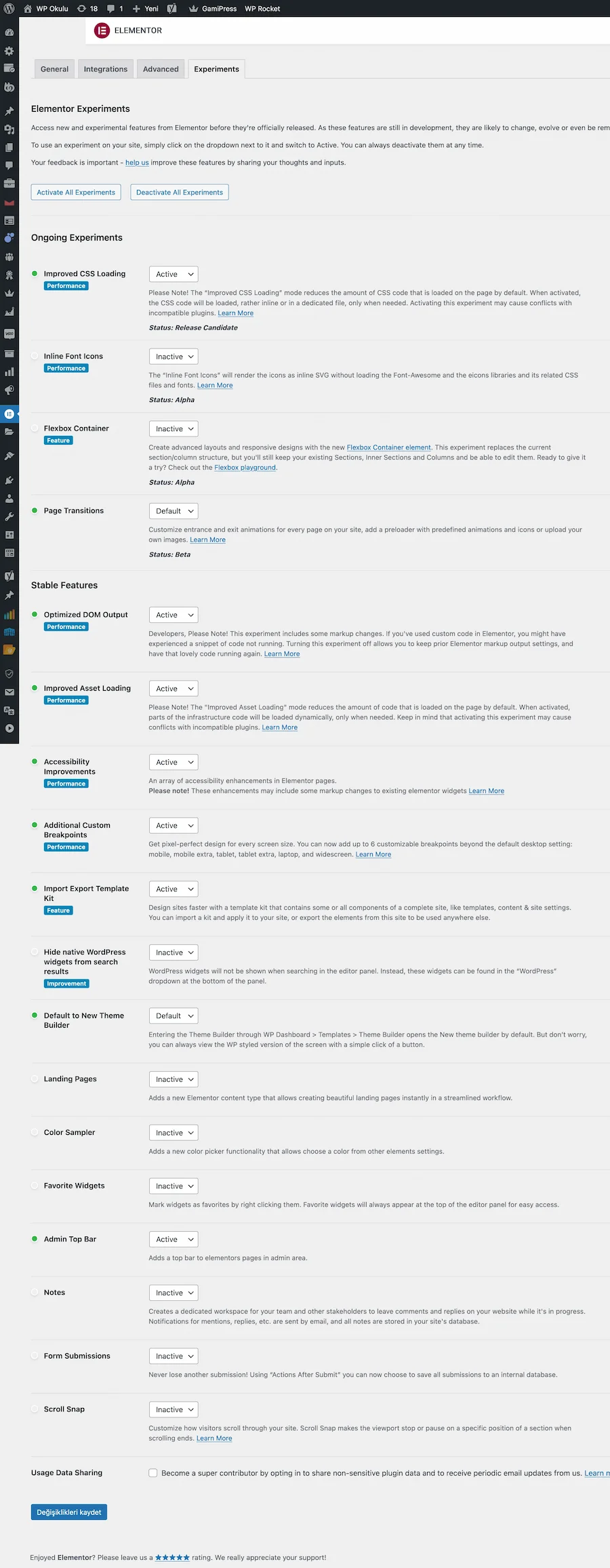
Elementor / Ayarlar / Experiments menüsüne gidin ve hızlandırmak için aşağıdaki şekilde düzenleyin.

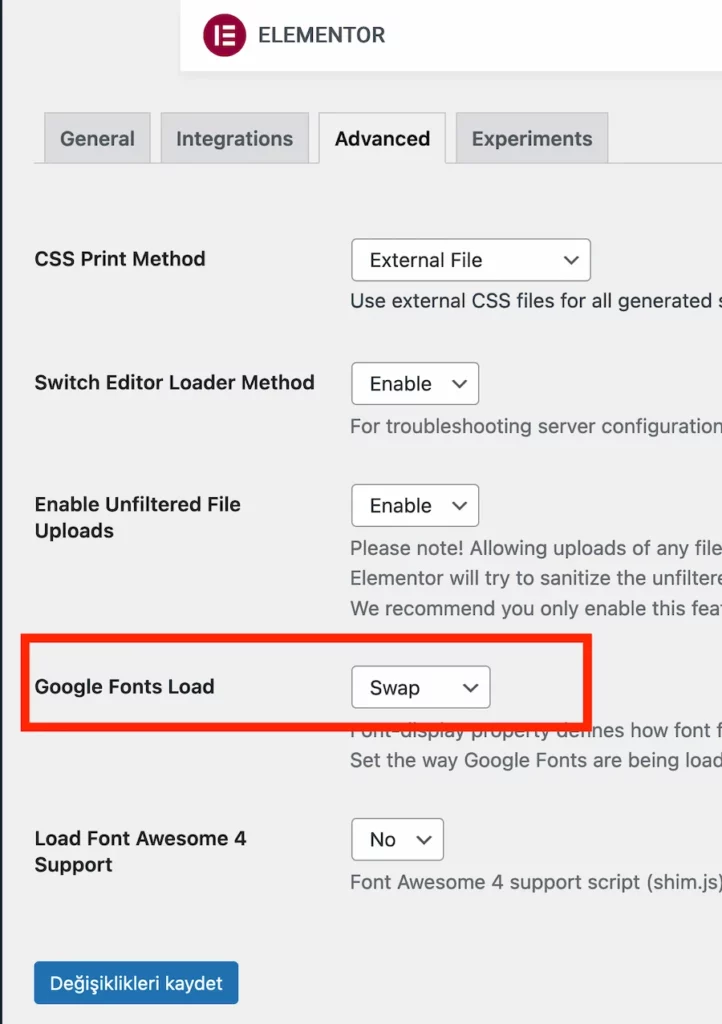
Elementor / Ayarlar / Advanced menüsünden kutucukta işaretli yeri değiştirin. Bu ayar fontların sayfa yüklendikten sonra yüklenmesini sağlar ve Google Page Speed skorunuzu artırır.

Site hızlandırmak için Cloudflare da etkili bir yöntemdir Cloudflare Nedir, Nasıl Çalışır, Ne işe Yarar?
Sayfa Tasarımında Daha Az Bölüm ve Sütun Kullanın
Biliyorum hemen sütunlar açıp görselleri ve yazıları yan yana getirmek kolayımıza geliyor ancak eklediğiniz her bölüm (section) ve her sütun HTML kodlarını artırıyor. Bu da sayfanın daha yavaş yüklenmesine sebep oluyor. Bu sorunu aşmak zor değil. Aşağıdaki videoda bunu kolayca nasıl yapabileceğiniz aktarılmış. Bu videoya benzer bir örnek çalışmayı kısa süre sonra ben de sizler için Türkçe olarak hazırlayacağım.
Görsellerinizi Optimize Etmeyi Unutmayın
Görsel içeriklerin gücü kesinlikle göz ardı edilemez. Fakat optimize edilmemiş görseller de sitenizin hızını doğrudan ziyaretçi trafiğinizi olumsuz etkileyebilir.
Görsellerinizi optimize etmek için görsellerinizi sıkıştırın, gereksiz kısımlarını kırparak boyutunu küçültün veya başka bir formatta sunmayı deneyin.
Görselleri Sıkıştırmak
Görselleri sıkıştırmak için kayıplı sıkıştırmak ve kayıpsız sıkıştırmak gibi iki yöntem söz konudur. Kayıpsız sıkıştırma için görseller PNG formatında kaydedilir, kayıplı sıkıştırma içinse JPEG formatında. İkisinin de duruma özgü kullanım yeri vardır.
Görselleri Kırpmak
Sitenizde görsellerinizin doğrudan görünmeyen kısımlarını kırpmak boyutunu küçültecektir. Böylelikle daha başka önemli özellikler için kaynak tasarrufu yapmış olursunuz.
Görseli Farklı Bir Formatta Sunmak
Görsellerinizi tarayıcıya iletmek için kullandığımız resim formatları yeni nesil formatlar olarak sayılırlar. Asıl olarak tarayıcılar için birincil olan resim formatı Webp formatıdır. JPG ve PNG gibi yeni nesil yaygın olarak görsel formatları eski nesil tarayıcılar tarafından desteklenmemektedir.
Hosting Servisinizin Hızlı Olduğundan Emin Olun
Site hızlandırmayla ilgili Elementor özelinde bazı teknik ayarlamalar olmasına rağmen, sitenizin hızlı açılarak iyi bir kullanıcı deneyimi sağlaması için bundan çok daha fazlasına ihtiyaç vardır. Öncelikle seçtiğiniz hosting hizmetinin performansını mutlaka sorgulayın.
Yazılım ve donanım olarak günceli bir hosting kullanmanız sizi bir adım öne geçirecektir. (PHP 7+, MySQL 5.6+, 128MB+ WordPress memory)
SSD sunucuları olan bir hosting servisi kullanmaya gayret edin.
Önerilerinizi ya da takıldığınız yerleri yorumlardan bize yazabilirsiniz.
Elementor İle Uyumlu Çalışan Hafif Tema Kullanın
Elementor ile tasarladığınız sitenizin hızlı çalışabilmesi amacınıza uygun hafif bir tema kullanın. Örneğin Elementor Hello theme (Tam esneklik sağlar ve her şeyi tamamen kendiniz yaparsınız), Astra teması hem hafiflik hem de Elementor dostu olması açısından çok iyidir.
Tema seçerken dikkat etmeniz gerekenler:
- Düşük dosya boyutu. (Sadece bir kaç kilobayt)
- Bütünleşik özellikleri barındıran. Kısacası eklemek istediğiniz her bir fonksiyonel özellik için ayrı ayrı eklenti yüklemek zorunda kalmamak.
- Sunucuyu az yorar, siteye girmek istediğinizde yüklenme aşamasında çok beklemezsiniz.
Gereksiz Eklentileri Kullanmayı Bırakın
WordPress kullanımının artmasıyla birlikte doğru orantılı olarak geliştirilen eklenti sayısı da bir o kadar artmaktadır. Eklentiler gerçekten çok kullanışlı olabilirler. Fakat site adminleri çok fazla eklenti yüklediklerinde site yavaşlamaktadır.
Elementor ile siteyi tasarlarken projenizde gereksinim duyduğunuz özellikleri, Elementor için geliştirilmiş paketleri yükleyerek (Elementor Addons) tasarlamanız hız açısından avantajınıza olur.
Önbellek Eklentisi Kullanın
Sitenizi Wp Rocket ya da Wp Super Cache gibi bir ön bellek eklentisi kullanarak ön bellekleme yaptığınızda sitenize tekrar ulaşmak isteyen ziyaretçiler için yükleme süresini oldukça kısaltmış olursunuz. Sitenizde gereksiz yere fazladan kod kullanımını ortadan kaldırmış olursunuz. Böylelikle iyi bir kullanıcı deneyimi sağlarsınız.
Elementorla ilgili püf noktalar teknik ipuçları ve ücretsiz templateler için epostanı bırak 👇🏽

Yorum Ekle