Bu bölümde WordPress temalarında istenmeyen bölümleri ek CSS ile kısmıyla nasıl kaldıracağımızı göstereceğim.
WP Okulu WordPress İleri Seviye Eğitimler!

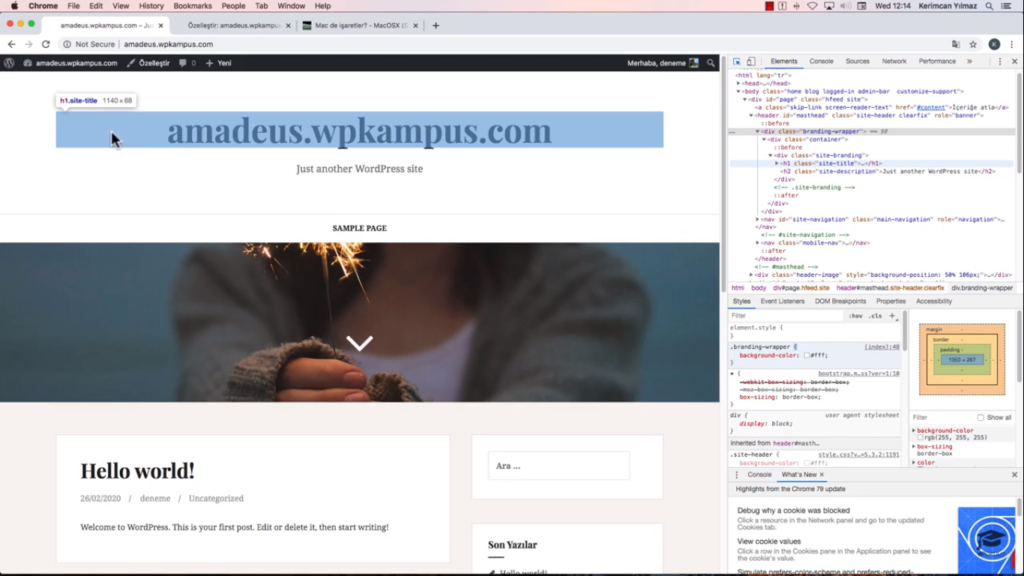
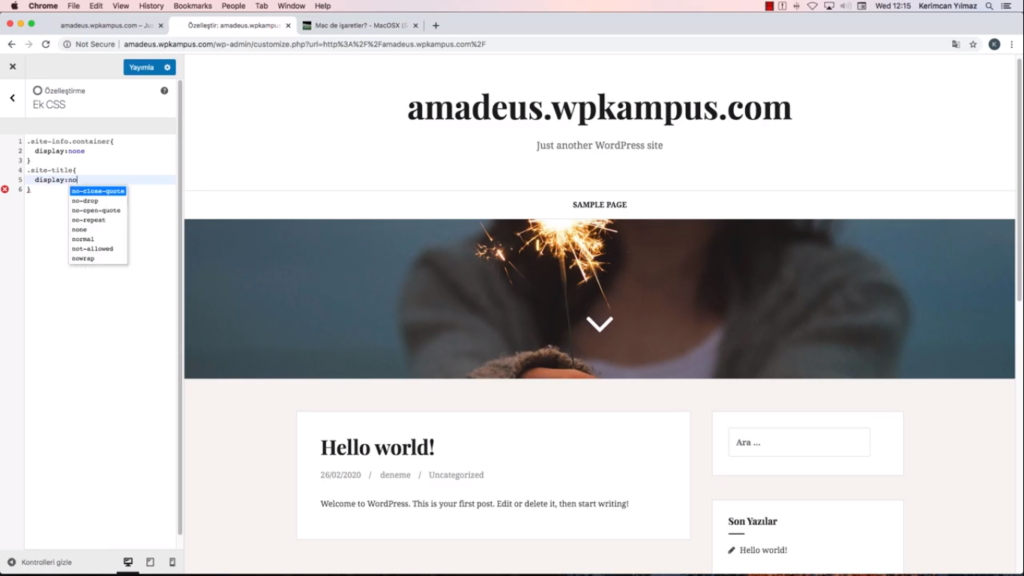
İlk önce sağ tıklayıp öğeyi incele diyoruz ve temadaki istemediğimiz yeri şuradaki icon’a basarak buluyoruz bu temada en alt kısımdaki yazıyı kaldıracağız bunun için class’ın altına bakmamız gerekiyor. Classın altı sol tarafta çıktı site-info.container diye bu class’ın adını aklımızda tutup ek css kısmında yazmamız gerekiyor, özelleştiri açıyoruz. Özelleştirden ek CSS kısmını açtık kaldırmak istediğimiz yer şu alttaki yazı kısmı bu classın adına bakmıştık biz class’ımızın adı site-info.container’dı ardından süslü parantez açıp arasına display:none yazıyoruz ve gördüğünüz gibi alttaki yazı tamamen kaybolmuş oluyor bunu yayınlayarak alttaki yazıyı kaybedebiliriz. Sitemde başka bir yeri daha yeri kaldırmak istersek eğer class’ın adına bakıyoruz class’ımızın adı site-title’mış yaptığımız şeyin aynısını buraya da yine aynı şekilde yapacağız. Site-title hemen süslü parantezimizi de açalım ve araya display:none yapıp burayı da kaldırmış oluyoruz. Yayımlaya basarak tüm değişiklikleri kaydediyoruz.

Bu bölümde WordPress temalarında istenmeyen yerleri ek css kullanarak kaldırmayı gördük diğer bölümlerde görüşmek üzere.




Yorum Ekle