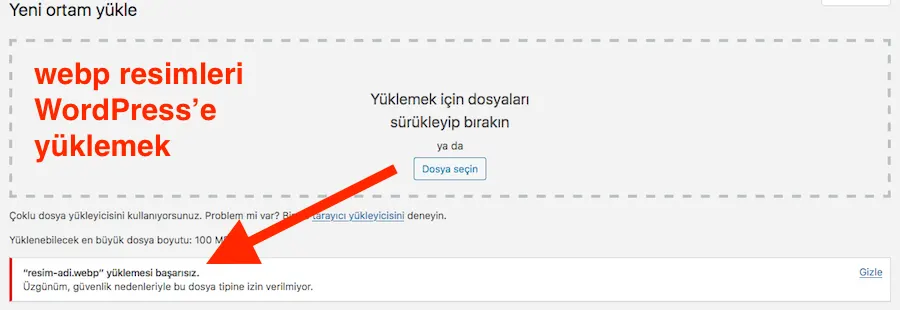
“resim-adi.webp” yüklemesi başarısız.
Üzgünüm, güvenlik nedenleriyle bu dosya tipine izin verilmiyor.

WordPress sitenize webp formatında görsel dosya yüklemeye çalıştığınızda yukarıdaki hata ile karşılaşmanız gayet normal. Ancak merak etmeyin kolayca bu hatanın üstesinden gelebilirsiniz.
Temanın Fonksiyon Dosyasına Erişim ve Gerekli Kodları Eklemek
İsterseniz FTP programıyla sunucuya bağlanıp wp-content/themes/aktif temanız/functions.php dosyasını açıp yapabilirsiniz.
İsterseniz de WordPress panelden Görünüm/Tema Düzenleyici menüsünden functions.php dosyasını seçerek bu dosyayı açabilirsiniz.
Dosyaya eriştikten sonra aşağıdaki iki kodu da kopyalayıp dosyanın sonuna (?> satırından önce olacak şekilde) yapıştırın ve kaydedin.
Dikkat: Bu işlemden önce bu dosyanızın bir yedeğini bilgisayarına alın mutlaka.
//** *webp gorselleri yuklemek icin gereken kodlar.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');//** * webp gorselleri kutuphaneden gorebilmek icin gereken kodlar.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);İşte hepsi bu kadar sonra WordPress sitenize giriş yapıp webp biçimindeki resimlerinizi normal görsel yükler gibi yükleyip kullanabilirsiniz. Eğer yazı içinden görseller yüklenmezse Ortam menüsünden giderek yükleyebilirsiniz.
Bu konuda sorularınız olursa lütfen çekinmeden yazın.
Neden webp Kullanmalısınız?
webp formatı Google tarafıdan geliştirilmiş kalite kaybı yaşamadan yüksek sıkıştırma ile düşük boyutlu görseller elde etmenizi sağlayan bir görsel formatıdır.
Düşük boyut ve yüksek kalite sayfalarınızın daha hızlı açılması demektir. Sayfalarınız ne kadar hızlı açılırsa SEO için o kadar iyidir. Google’da üst sıralarda olmak için yüksek hızda açılan sayfalar her zamankinden daha önemli bir hale gelmiştir.
Bu nedenle webp formatı kullanmak size hız konusunda avantaj sağlayacaktır. Site hızınız düşükse mutlaka 8 adımda WordPress site hızlandırma yazımıza bakın
Webp konusunda detaylı bilgi için Google’ın sayfasına bakabilirsiniz.
Görsellerinizi ücretsiz şekilde squoosh.app sitesinden webp formatına dönüştürebilirsiniz.

6 Yorumlar
Merhaba.
Hem WordPress yonetim panelindeki Edit Themes kismindan, hem de dosya yoneticisindeki ilgili kisimdan baktigimda, functions dosyasinin ile bitmedigini farkettim. Yine sizin dediginiz gibi functions dosyasinin yedegini alarak, dosyanin en sonuna yukarida verdiginiz kodlari yapistirip denedigimde yine de bu kodlar calisti. Yani artik webp uzantili resimler yukleyebiliyorum.
Tesekkurler.
Duzeltme: Sitenizdeki resimlerin tamamini WEBP formatina cevirmeden once, cevirdiginiz birkac resmi mumkunse var olan tum browserlarda resimlerin goruntulenip goruntulenmedigini MUTKALA kontrol edin!! Simdilik tum browserlar(Ornek Safari) henuz desteklemiyor.
Fatih sorma, ben de Iphone ile hiç test etmemiştim görünce çok şaşrıdım. Safari webp formatını desteklemiyormuş yavaş yavaş jpg yapıyorum tekrardan ://
O da birşeymi hocam. Geçenlerde hizmet verdigim marketin ürün resimlerini webp yapmıştım. Yaklaşık 400 ürünü jpg’den webp’ye çevirmek ve sonrasında bu durumu farkedip tekrardan jpg’e çevirmek tam bir eziyetti. Rezalet gerçekten.
kodu kullanarak yüklemeyi sağladım fakat bu defa da anasayfada ürün küçük görselleri gözükmüyor.
Teşekkürler hocam işe yaradı 🙂
Yorum Ekle